초간단 영화 무료 보기 팁으로 불법 스트리밍 사이트 또는 무료 영화 다시보기 사이트를 이용하지 않고 공짜로 영화를 볼 수 있는 방법을 알려드리겠습니다. 합법적인 방법이며 PC, 스마트폰 등의 기기에서 무료로 영화를 감상할 수 있습니다.

방법은 간단합니다. 유튜브를 이용하면 됩니다. 유튜브 채널에 등록 되어 있는 영화는 무료로 볼 수 있습니다.
목차
무료 영화 다시보기
인터넷에는 수 없이 많은 무료 영화 다시보기 사이트가 존재합니다. tvn 무료 보기 사이트도 있고 누누티비 같은 불법 스트리밍 사이트나 토다와, 토렌트큐큐 등과 같은 토렌트 사이트도 있습니다.
불법 스트리밍 사이트 또는 무료 영화 다시보기 사이트 등에 등록되어 있는 영화는 비용을 치루지 않고 볼 수 있습니다.
무료 영화 다시보기 사이트 등에서 단순히 보기만 했을 경우에는 아무 문제도 발생하지 않습니다.

카페에서 흘러 나오는 음악을 들었다는 이유로 처벌 받지 않습니다. 영화도 마찬가지입니다. 길거리에 틀어 놓은 영화를 시청했다는 이유만으로는 처벌하지 않습니다.
하지만 불법적인 방식으로 서비스하는 사이트는 이용하지 않는 것이 좋습니다. 그 이유는 길게 설명하지 않더라도 잘 알 것입니다.
남에 것을 공짜로 사용하다 보면 결국 내 것도 공짜로 내어 줄 수 밖에 없습니다.
합법적인 방법으로도 공짜 영화를 볼 수 있습니다. 특정 유튜브 채널에 등록된 영화, 만화, 드라마는 무료로 볼 수 있습니다.
유튜브에서 무료 영화 다시보기
저작권이 만료된 영화 등은 무료로 볼 수 있습니다. 한국의 경우는 70년으로 알고 있는데, 저작권이 소멸된 저작물은 공짜로 사용할 수 있습니다.

한국고전영화 Korean Classic Film 채널(@KoreanFilm)이나 한국영상자료원(KOFA) 채널에 업로드된 영화는 무료로 볼 수 있습니다.
외국 영화의 경우도 저작권이 만료된 경우라면 무료로 볼 수 있습니다. 저작권이 만료된 영화는 사용도 공짜입니다.

무비콘 영화 채널(@MovieConMovie_kr)에서 벤허 (Ben-Hur), 콰이강의 다리 (The Bridge on the River Kwai), 바람과 함께 사라지다 (Gone with the Wind), 티파니에서 아침을 (Breakfast at Tiffany’s), 웨스트 사이드 스토리 (West Side Story), 이유없는 반항 (Rebel without a Cause) 등을 무료로 볼 수 있습니다.
무비콘 영화 채널 영상에는 쌩뚱 맞은 워터마크가 표시됩니다.
얼마 전 디즈니의 미키 마우스 캐릭터의 저작권이 만료되었다는 소식을 들었는데요. 이 미키 마우스가 등장하는 애니메이션 영화의 저작권이 만료되면 무료로 사용할 수 있습니다. 사용이 무료이기 때문에 영화도 공짜로 볼 수 있고 캐릭터도 공짜로 사용할 수 있습니다.
드라마, 영화에 대한 사용 권리가 있는 채널에 등록된 영화도 무료로 볼 수 있습니다.
플레이 무비 채널 영화 무료 보기
유튜브의 플레이 무비 채널에 등록된 영화는 무료로 볼 수 있습니다. 양은 많지 않지만 한국 및 외국 영화 무료 보기 서비스를 제공합니다.

2024년 5월 23일 현재 유튜브 플레이 무비 채널에는 196개의 영화가 등록되어 있습니다.

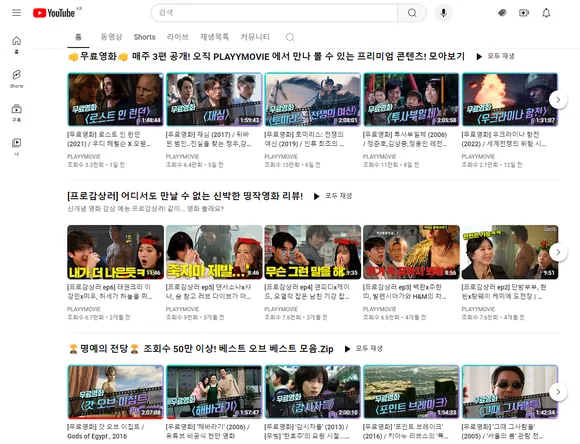
여러 개의 플레이 리스트를 제공하는데요. 무료 영화 리스트를 이용하면 전체 영화를 재생 시킬 수 있습니다.
유튜브 외부에서는 재생이 안되니 링크를 이용하여 영화 무료 보기 리스트 페이지로 이동하여 감상하세요.

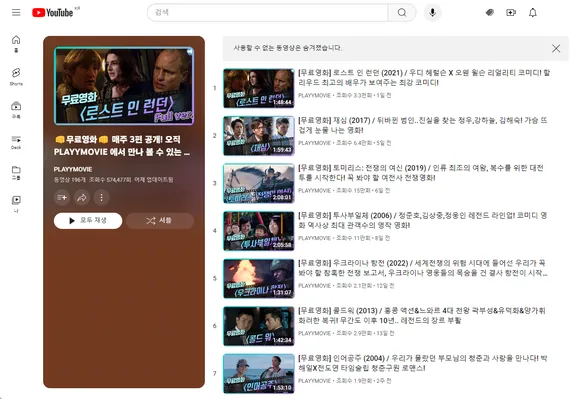
유튜브 플레이 무비 채널 영화 무료 보기 페이지입니다. 플레이 리스트에 196개의 영화가 등록되어 있는데요. 지역 및 국가에 따라 동영상이 숨겨질 수 있습니다.
한국에서는 196개가 표시되지만, 해외에서는 재생이 불가능한 영화가 숨겨집니다.
플레이 리스트 제목에 표시된 내용에 따르면 매주 3편의 영화가 새로 추가 됩니다. 리스트를 크롬 시작 페이지로 설정하면 무제한 무료 영화 다시보기 페이지를 만들 수 있습니다.

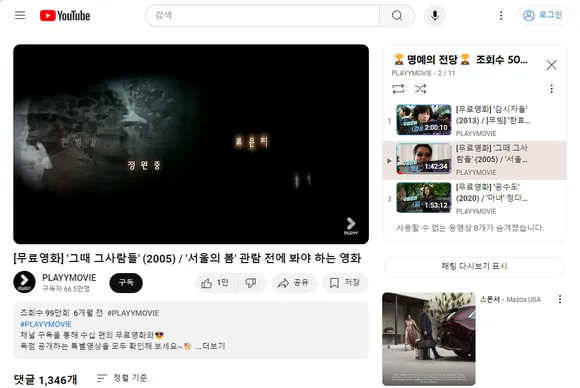
명예의 전당 조회수 50만 이상 무료 영화 다시보기 페이지를 이용하면 인기 영화면 볼 수 있습니다.
두 달 전에 등록된 해바라기가 명예의 전당에 추가 되었습니다. 김래원의 꼭 그렇게 다 가져가야만 속이 후련했냐 짤이 영화 해바라기에서 나온 것입니다.
K콘텐츠 링크로 이동하면 한국 영화 플레이 리스트 페이지로 이동할 수 있습니다.