목차
검색용 애드센스
구글 검색용 애드센스 광고를 운영중이신 블로그는 거의 없는것 같네요. 컨텐츠용 애드센스는 많이들 운영을 하시는데요. 검색용 애드센스나 피드용 애드센스는 그다지 많은 분들이 사용하시지 않는것 같아서 검색용 애드센스 사용하는 방법에 대해서 알려드려봅니다.
참고로 예전에도 검색용 애드센스를 사용해봤지만 큰 수익은 발생되지 않으니 너무 큰 기대는 하지마세요. 광고 운영하기 나름이지만 저는 거의 수익이 발생하지 않더라고요.
그러면서 왜 검색용 애드센스를 운영중이냐면 구글 텍스트큐브의 검색기능이 사이드바에서 벗어나면 사용이 불가능해서 상단 메뉴바로 올리기 위해 검색용 애드센스를 사용하게 되었네요. 원래 스킨의 검색창이 있어야 할곳에 있으니 아주 좋군요. IE에서 오류나는 몇가지만 수정하면 되는데 귀찮아서 죽겠네요.
검색용 애드센스 사용방법
구글 애드센스 계정에 로그인을 하시고 구글 애드센스 광고 설정 가져오기에서 검색용 애드센스를 선택합니다.

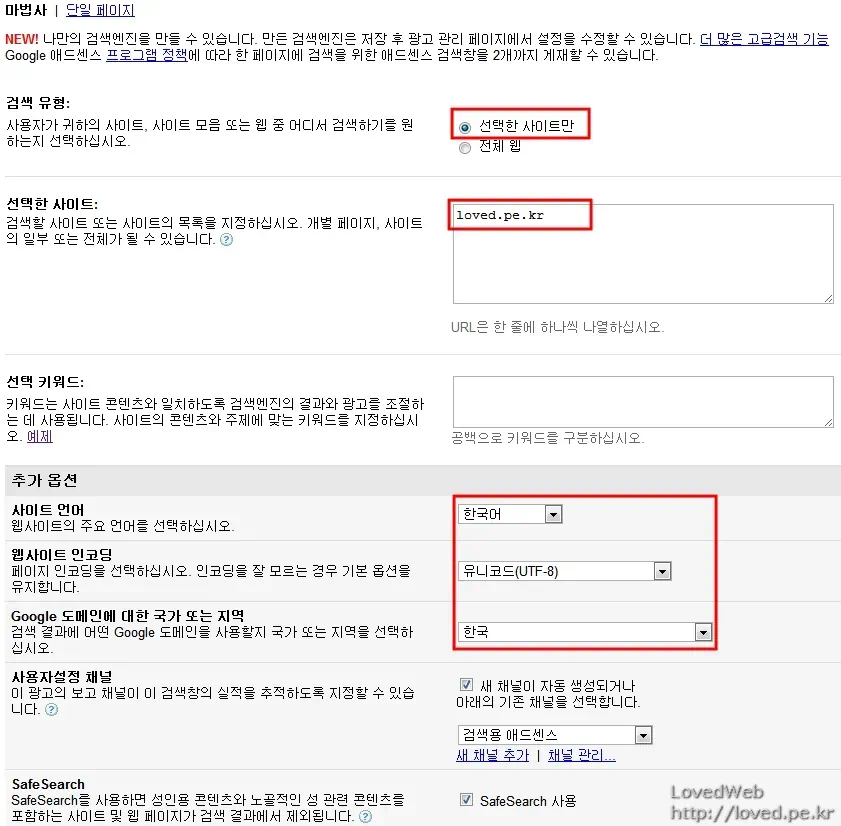
검색용 애드센스 마법사가 시작되면 검색 유형은 선택한 사이트만을 체크 하시고 선택한 사이트 입력란에 검색용 애드센스를 사용할 블로그나 홈페이지의 도메인 주소를 http//: 제외 하시고 적어주세요. 여러 개의 블로그 홈페이지를 운영중이시면 여러 개의 도메인을 적어주셔도 됩니다.
선택 키워드 입력란에는 아무것도 입력 안하셔도 되지만 사이트 컨텐츠와 검색엔진결과 광고를 조절하는데 사용되니 사이트 컨텐츠와 주제가 맞는 키워드 설정을 하시면 도움이 되겠죠.
사이트 언어는 대부분 한국어로 하시면 되겠죠. 웹 사이트 인코딩은 블로그 서비스를 이용중이시면 유니코드(UTF-8)로 하시고요. 텍스트큐브, 티스토리에 해당되겠죠. 설치형일경우는 사용중인 인코딩을 선택하시면 됩니다.
국가와 지역설정은 한국어 한국뿐이 사용을 안하니 한국 설정해주시고요.

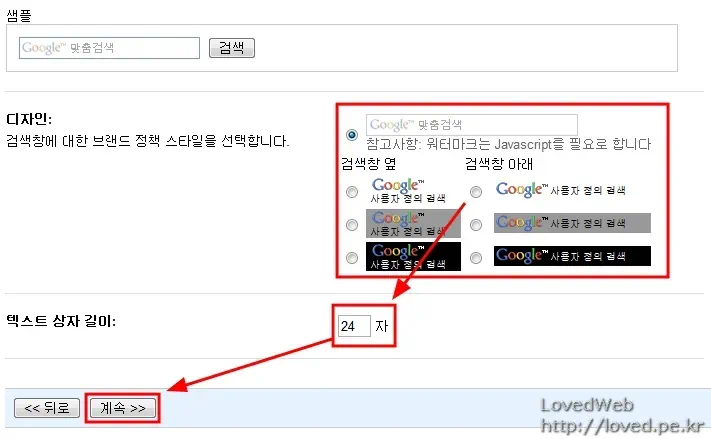
검색용 애드센스 디자인은 원하시는 형태를 선택하시면 됩니다. 하나하나 선택해보시면 샘플에서 확인이 가능하니 살펴보신후 선택하시면 되고요. 텍스트 상자 길이도 절적하게 숫자를 넣어주시면 됩니다.

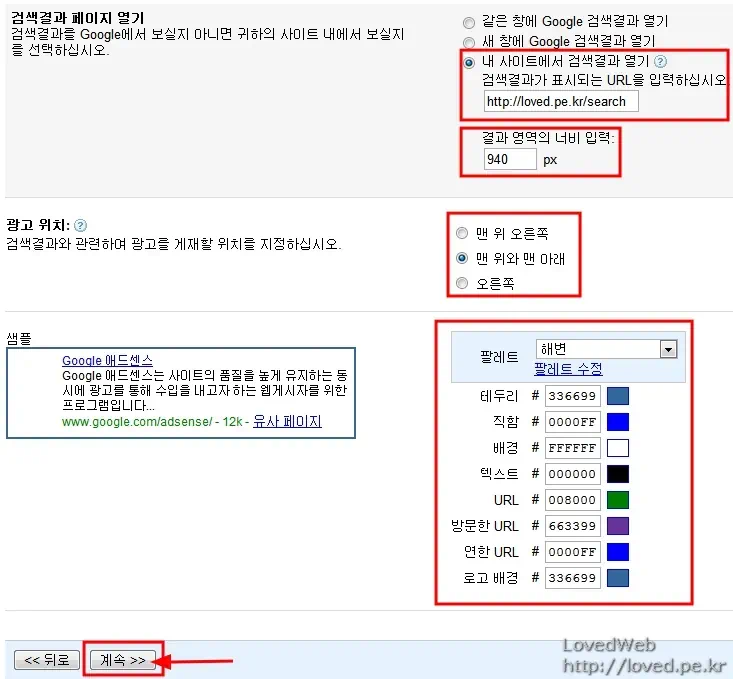
검색용 애드센스의 검색 결과 페이지 설정이 가장 중요합니다. 검색결과를 사용 중인 도메인 페이지내에 열리기 해주는 설정이니 잘하셔야 합니다. 저는 도메인/search 페이지에서 검색 결과가 나오도록 설정을 했네요.
search 페이지는 티스토리, 텍스트큐브는 공통페이지로 검색결과 페이지 입니다. 기타 location, tag, media 페이지를 사용하셔도 됩니다.
결과 영역의 너비 입력은 795이하는 입력이 안 될 것이니 대략 800이상을 넣어주시고 나중에 소스코드에서 수정 하시면 됩니다. 광고의 위치도 원하시는 곳을 선택해 주시고 색상도 입맛에 맞게 설정해주세요.

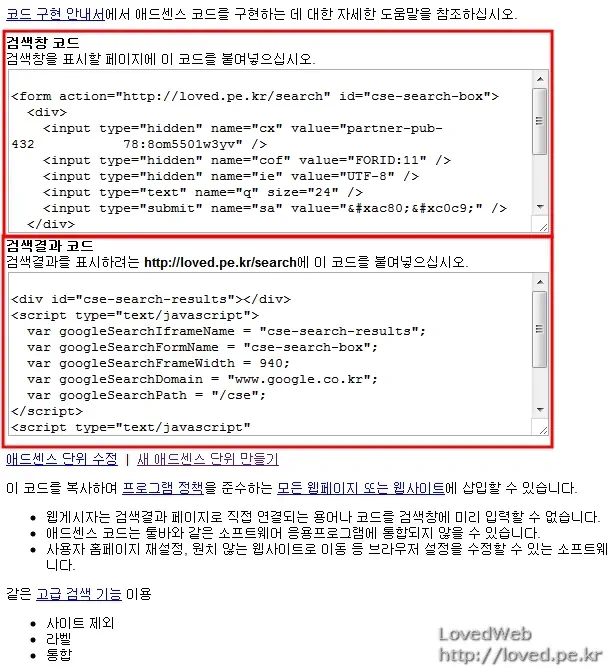
검색용 애드센스의 설정을 마치게되면 아래와 같이 검색창 코드와 검색결과 코드 두가지의 소스코드가 생성됩니다. 티스토리, 텍스트큐브 그리고 기타 서비스나 설치형모두 설명드리기에는 무리가 있으니 제가 사용중인 텍스트큐브의 스킨을 예로 설명드리겠습니다. 티스토리에서 사용하던 스킨을 그대로 옮겨온것이라 티스토리 사용자분들도 같은 방식으로 하시면 될것같네요.

스킨의 치환자 때문에 본문에서 소스 내용이 제대로 안보일 수 있으니 소스코드는 예제로 보시고 검색코드와 검색 결과 코드를 스킨의 어느 위치에 넣어야 되는지를 이해하시는게 중요합니다.
검색창 코드는 기존 사이드바 검색 소스를 찾아서 기존의 소스를 대체를 하시던가 검색창을 2개를 사용하셔도 됩니다. s_search 영역이 되겠죠. 붉은색 소스가 구글 검색용 애드센스 검색창 코드입니다.
| <s_sidebar_element> <!– 검색 위젯 –> <li id=”recent-notice” class=”widget widget_notice”> <h2 class=”widgettitle”>검색</h2> <s_search> <input type=”text” name=”[##_search_name_##]” value=”[##_search_text_##]” class=”inputText”/> <button type=”submit” class=”btnSearch” onclick=”[##_search_onclick_submit_##]” > <span>검색</span></button> </s_search> <form action=”https://loved.pe.kr/search” id=”cse-search-box”> </li> |
검색결과 코드는 검색결과 페이지로 사용할 곳에 넣어주시면 되는데 도메인/search 기존 텍스트큐브, 티스토리 검색결과 페이지를 설정하였으니 search 페이지를 예로 설명드립니다. location, tag, media 페이지를 같은 방법으로 사용하셔도 되고 설치형의 경우도 검색결과 페이지를 생성하시고 사용하시면 됩니다.
검색결과 페이지 s_list 에 검색결과 코드를 넣어주시면 됩니다. 기존의 소스들 대체하셔도 되고 제가 사용하는 방법처럼 기존의 검색결과 페이지 상단에 넣어서 사용하셔도 되겠죠.
붉은색소스가 검색결과 코드입니다. var googleSearchFrameWidth = 590 본문사이즈에 맞게 수정하시고요.
| <s_list> <div class=”postarea”> <div id=”cse-search-results”></div> </div> </s_list> |
상단 메뉴 우측의 검색창에서 예로 ‘파이어폭스’ 검색을 해보시면 결과 물이 어떻게 나오는지 보실수 있으실겁니다. 상단에는 도메인의 검색내용이 나오고 하단에는 최근게시물의 리스트가 쭈~~욱 나오는것을 보실수 있습니다.
검색창을 별도로 2개를 사용하셔도 되고 제가 사용한 방법처럼 검색용 애드센스 하나만 사용을 하셔도 되고 검색용 애드센스 결과페이지와 기존페이지와 같이 사용을 하셔도 되고 대체를 하시고 구글 애드센스 검색결과만 사용을 하셔도 됩니다.