대구사랑(metropeople.tistory.com) 님께서 제 티스토리 스킨 중 헤드 부분 메뉴가 마음에 드셨는지.. 소스를 부탁하셨는데.. 혹시 다른 분들도 필요하실지 몰라서 올려봅니다. 제가 사용 중인 스킨은 워드프레스 테마를 수정한 것입니다. 원 제작자의 링크는 스킨 하단에 있습니다.
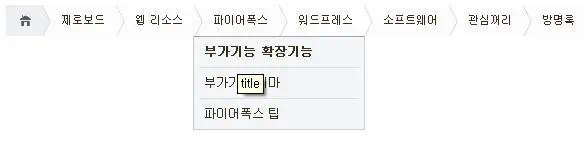
티스토리의 카테고리 치환자만으로는 소스의 구현이 안 되어 카테고리 타이틀 링크를 수작업으로 일일이 넣어서 사용하는 거라 상당히 귀찮습니다. 욜 왕짜증 작업이니 인내심이 많으신 분들만 참고하세요. 제가 현재 상단에 사용 중이니 보시면 아실테고 압축 파일 안에 navigation.html 스샷 입니다.

일단 사용 중이신 스킨을 저장하시고요. 문제 생기면 바로 되돌릴 수 있게 반드시 저장하세요.
우선 살펴 볼 수 있게 html 파일도 함께 올렸으니 컴에서 확인해보시고 작업하세요. 파일을 다운 받으시고 스킨 HTML 편집에서 파일을 업로드 하세요.
images 폴더 안의 menu.gif menu.js 두 개만 올리셔야 합니다. navigation.html 소스 내용을 티스토리에 적용하시지 마시고 아래 소스 내용을 사용하세요. 카테고리 타이틀 명과 경로는 직접 본인의 계정에 맞게 노가다 하셔야 합니다..^^
<head>와 </head> 사이에 아래 소스를 넣어주시고요.
<script type="text/javascript" src="./images/menu.js"></script>아래 소스는 style.css에 추가해주시고요.
/* navigation START */
/* navigation Firstmenu START */
#navigation { margin:1px 0;}
#menus li {display:inline;list-style:none;}
#menus li a {background:transparent url(images/menu.gif) no-repeat;display:block;color:#382E1F;height:31px;line-height:31px;padding:0 20px;margin-left:-10px;text-decoration:none;font-size:11px;float:left;z-index:1;}
#menus li a:hover {background-position:0 -31px;}
#menus li.current_page_item a, #menus li.current-cat a {background-position:0 -62px;}
#menus li a.home {background-position:0 -93px;width:45px;padding:0;margin-left:0;text-indent:-999em;}
#menus li a.home:hover {background-position:0 -124px;}
#menus li.current_page_item a.home {background-position:0 -155px;}
#menus li a.lastmenu:hover {background-position:0 0;}
/* navigation Firstmenu END */
/* navigation submenu START */
#menus li ul {display:none;background:#F4F5F7;border:1px solid #CCC;border-top-color:#A6A6A6;padding:0 5px;}
#menus li li {float:none;margin:0 !important;margin:0;padding:0;display:block;list-style:none;}
#menus li li a {float:none;display:block;padding:5px;text-decoration:none;width:150px;font-size:12px;border-style:solid;border-color:#DDD;border-width:1px 0 0;margin:0;background-image:none;height:20px;line-height:20px;}
#menus li li.first a {border-top:none;}
#menus li li a:hover {font-weight:bolder;}
/* navigation submenu END */
/* Hides from IE-mac */
* html .floatWrapper {height: 1%;}
/* End hide from IE-mac */
.children { overflow: hidden; visibility: hidden; position: absolute; display: block;}
아래 소스를 원하는 위치에 넣어서 사용하시면 됩니다.
<!-- navigation -->
<div id="navigation">
<ul id="menus">
<li class="current_page_item"><a class="home" title="Home" href="[##_blog_link_##]">Home</a></li>
<li class="cat-item cat-item-3"><a href="https://loved.pe.kr/" title="title">제로보드</a>
<ul class="children">
<li class="first"><a href="https://loved.pe.kr/" title="title">제로보드XE 레이아웃</a></li>
<li class="cat-item cat-item-3"><a href="https://loved.pe.kr/" title="title">제로보드XE 팁</a></li>
<li class="cat-item cat-item-3"><a href="https://loved.pe.kr/" title="title">제로보드4 스킨</a></li>
<li class="cat-item cat-item-3"><a href="https://loved.pe.kr/" title="title">제로보드4 팁</a></li>
</ul>
</li>
<li class="cat-item cat-item-4"><a href="https://loved.pe.kr/" title="title">웹 리소스</a>
<ul class="children">
<li class="first"><a href="https://loved.pe.kr/" title="title">구성요소</a></li>
<li class="cat-item cat-item-4"><a href="https://loved.pe.kr/" title="title">디자인</a></li>
<li class="cat-item cat-item-4"><a href="https://loved.pe.kr/" title="title">기타</a></li>
</ul>
</li>
<li class="cat-item cat-item-5"><a href="https://loved.pe.kr/" title="title">파이어폭스</a>
<ul class="children">
<li class="first"><a href="https://loved.pe.kr/" title="title">부가기능 확장기능</a></li>
<li class="cat-item cat-item-5"><a href="https://loved.pe.kr/" title="title">부가기능 테마</a></li>
<li class="cat-item cat-item-5"><a href="https://loved.pe.kr/" title="title">파이어폭스 팁</a></li>
</ul>
</li>
<li class="cat-item cat-item-6"><a linkindex="15" href="https://loved.pe.kr/" title="title">워드프레스</a>
<ul class="children">
<li class="first"><a href="https://loved.pe.kr/" title="title">워드프레스 플러그인</a></li>
<li class="cat-item cat-item-6"><a href="https://loved.pe.kr/" title="title">워드프레스 테마</a></li>
<li class="cat-item cat-item-6"><a href="https://loved.pe.kr/" title="title">워드프레스 팁</a></li>
</ul>
</li>
<li class="cat-item cat-item-7"><a href="https://loved.pe.kr/" title="title">소프트웨어</a>
<ul class="children">
<li class="first"><a href="https://loved.pe.kr/" title="title">블로그/홈페이지 팁</a></li>
<li class="cat-item cat-item-7"><a href="https://loved.pe.kr/" title="title">위젯/가젯</a></li>
<li class="cat-item cat-item-7"><a href="https://loved.pe.kr/" title="title">유틸리티</a></li>
<li class="cat-item cat-item-7"><a href="https://loved.pe.kr/" title="title">윈도우</a></li>
<li class="cat-item cat-item-7"><a href="https://loved.pe.kr/" title="title"></a></li>
</ul>
</li>
<li class="cat-item cat-item-8"><a href="https://loved.pe.kr/" title="관심꺼리에 속한 글 모두 보기">관심꺼리</a>
<ul class="children">
<li class="first"><a href="https://loved.pe.kr/" title="title">영화</a></li>
<li class="cat-item cat-item-8"><a href="https://loved.pe.kr/" title="title">Monologue</a></li>
<li class="cat-item cat-item-8"><a href="https://loved.pe.kr/" title="title"></a></li>
</ul>
</li>
<li class="cat-item cat-item-9"><a href="[##_guestbook_link_##]" title="방명록">방명록</a>
<ul class="children">
<li class="first"><a href="[##_taglog_link_##]" title="TagLog">TagLog</a></li>
<li class="cat-item cat-item-9"><a href="[##_blog_link_##]media" title="LocationLog">MediaLog</a></li>
<li class="cat-item cat-item-9"><a href="[##_localog_link_##]" title="LocationLog">LocationLog</a></li>
<li class="cat-item cat-item-9"><a href="[##_owner_url_##]/entry/post" title="KeyLog">Write</a></li>
<li class="cat-item cat-item-9"><a href="[##_owner_url_##]" title="KeyLog">Admin</a></li>
</ul>
</li>
</ul>
<div id="subscribe"></div>
<div class="fixed"></div>
</div>
<!-- navigation end -->메뉴의 위치는 #navigation {margin:1px 0;} 에서 설정하시면 됩니다. 사용 중이신 스킨 CSS와 충돌이 생길 수도 있으니 자세히 살펴보시고 적용하세요.
– 2009년 6월 23일 수정 –
첨부 파일 사라진 것 복구했습니다.