블로그나 홈페이지 등을 운영하다 보면 이미지는 필수로 사용 하게 됩니다. 스킨에 사용을 하던 게시물에 사용을 하던 거의 필수적으로 이미지들이 사용되게 되는데요. 블로그 서비스를 이용 중인 분들은 이미지 용량에 크게 제한을 받지는 않지만, 설치형 블로그 및 홈페이지를 운영하게 되면 이미지 용량를 최대한 최적화 시켜주거나 줄여줄 수 밖에 없지요.
물론 블로그 서비스를 이용하더라도 사진이나 이미지 용량을 줄여주면, 용량 최적화 하여 줄일수록 페이지 로딩은 빨라지게 됩니다. 이것저것 도배를 해 놓으면 페이지 로딩이 상당히 오래 걸리게 되죠~
사진 용량 줄이기 사이트 punypng

punypng 사이트를 이용하면 이미지 용량을 간단하게 줄일 수 있습니다. 이미지 최적화 방법은 정말 쉽습니다. 마우스 클릭만 해주면 알아서 최적화 해줍니다.
punypng은 이미지 품질의 손실 없이 파일 크기를 줄여 줍니다. 사진 혹은 이미지 용량을 줄임으로써 페이지 로딩 시간을 줄일 수 있겠죠.
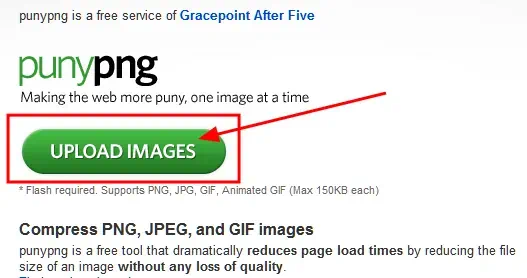
punypng 사이트
https://www.gracepointafterfive.com/punypng/

punypng 사이트에 방문하여 녹색의 거대한 업로드 이미지 버튼을 클릭합니다. 이미지 용량을 최적화 할 사직 혹은 이미지 파일을 선택하여 업로드 하면 됩니다. 한번에 여러 개의 이미지 용량 최적화 작업도 가능합니다.
사용 가능한 이미지 포맷은 PNG, JPEG, GIF이고, 개별 이미지 파일의 최고 용량은 150KB까지만 가능합니다.

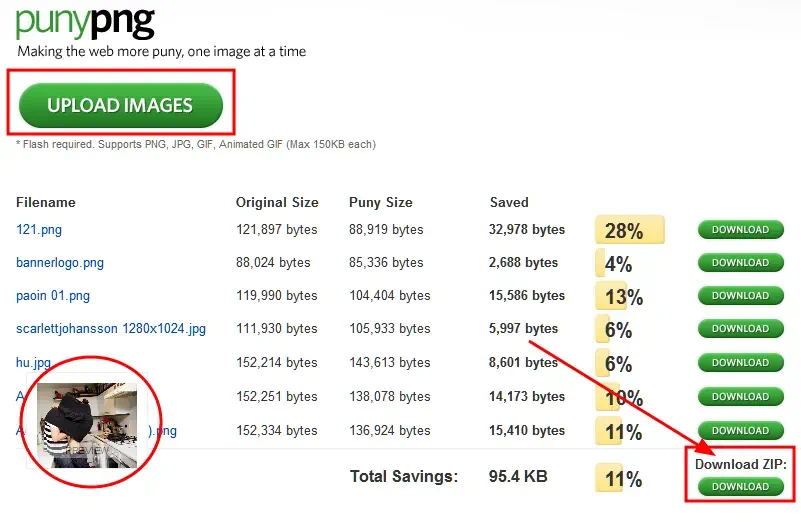
작업이 완료된 후에도 추가로 이미지를 업로드하여 이미지 용량을 줄일 수 있으며, 리스트에서 썸네일 미리보기가 지원되니 필요한 파일만 골라서 다운로드 받을 수 있습니다. 용량 줄이기 작업이 완료된 파일들은 zip 압축 파일로 한번에 모두 다운로드 받을 수 있습니다.
150KB 미만 크기 용량의 이미지를 몇 개 올려서 테스트 해보았더니 11% 정도 용량이 줄어들었네요. 끝~