목차
사이트 로딩 시간
웹사이트 로딩시간 체크 글에서 간단하게 블로그나 웹사이트의 로딩시간을 체크 할 수 있는 곳을 소개드렸는데요. 운영중인 블로그나 웹사이트의 로딩속도 테스트 결과가 심각하신 분들은 사용중인 스킨이나 레이아웃의 불필요한 위젯이나 이미지 등의 부분을 정리하셔야 합니다. 아니면 최적화를 시켜주셔야 하는데 대체 어떤 녀석이 로딩 속도를 저하시키는지 구별해 내기 힘드신 분들이 있을것입니다.
작업표시줄만 뚤어지게 보면서 F5 키로 리프레쉬만 해줘도 알수는 있지만 좀더 자세하게 로딩시간과 속도를 알수있다면 정리대상을 손쉽게 뽑아 낼수가 있겠죠.
이제 블로그 웹사이트 로딩속도를 저하 시키는 주범을 찾아보도록 하겠습니다.
웹사이트 모든 개체 로딩시간 테스트
블로그 웹사이트의 웹페이지 로딩시간을 무료로 체크를 해주는 사이트가 있습니다. 별도의 회원가입없이 URL만 입력해주시면 웹페이지의 모든 개체들.. 이미지, CSS, JavaScripts, 플래시, 플레임 등을 쉽게 체크해볼수 있도록 각 개체의 로딩 시간을 그래프 형식으로 보여줍니다.
웹페이지의 모든 개체 로딩시간 테스트 방법은 아주 간단합니다. 사이트 접속후 URL만 입력해주시고 Test now 꾸욱 눌러주시면 됩니다.

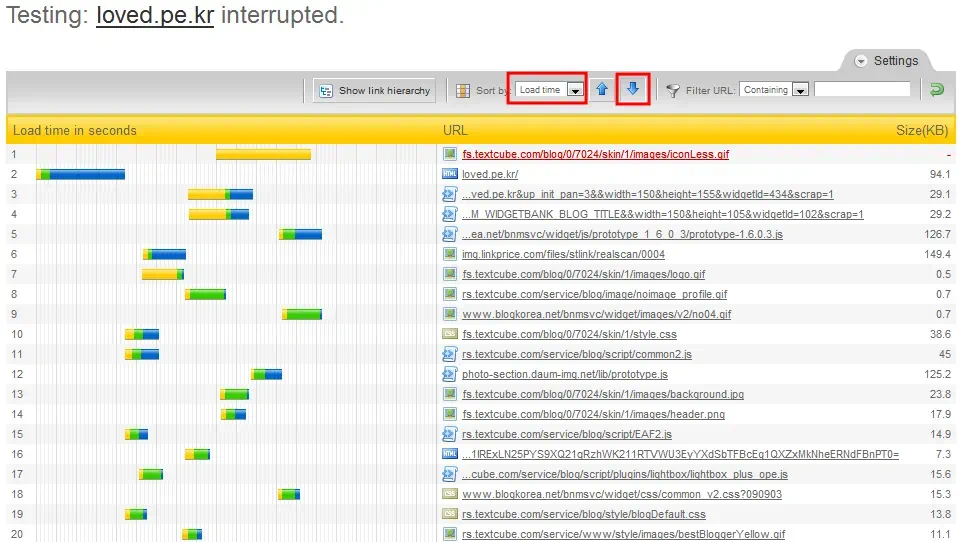
웹페이지의 모든 개체에 대한 로딩시간을 체크해서 그래프 형식으로 주~욱 보여줍니다. Load time 정렬로 선택하시고 아래쪽을 향한 화살표를 눌러주셔서 로딩시간이 긴 순서대로 정렬을 시켜서 살펴보겠습니다. 정렬 방법은 여러 가지가 있으니 편하신 방법으로 정렬 시켜서 보시면 됩니다.


그래프 보는 방법은 이미지를 참고 하시면됩니다. 각 개체에 대한 로딩시간을 표시해놓은 그래프로 호출시간이나 접속 파일사이즈가 큰 개체가 문제가 있는 넘들이겠죠.
첫 번째 노란색으로 긴막대기 9.5초 불러도 대답 없는 s.textcube.com/blog/0/7024/skin/1/images/iconLess.gif 이미지.. 두 번째는 사이즈가 큰 loved.pe.kr 의 html 94.1KB 3번째와 4번째는 다음뷰 랭킹 위젯과 블로그 링크위젯으로 10번쯤 불러야 나오는넘들로 처리대상 1호네요. 6초와 6.5초
그리고 상위에는 블로그코리아 위젯에 관련된 것들과 텍스트큐브와 관련된것인데 사이즈가 작은 텍스트큐브의 파일들이 로딩시간이 상당히 길군요. 제길슨 +_+ 똑같은 스킨에 비슷한 구성으로 사용하는 이웃 블로그분의 로딩 시간이 짧은 이유가 바로 이런 자잘한 이미지의 로딩시간 지연에 문제가 있지 싶군요.
기본스킨소스와 CSS파일의 로딩이 느려서 그후에 불려지게 되는 이미지는 당연히 늦을 수 밖에 없을테니 어떤녀석이 문제인지 찾아봐야겠네요. 특히 불러도 대닶없는 붉은색의 URL 이미지들은 어디에 써먹는건지 찾아보고 소스들을 찾아서 정리를 해줘야 겠군요.
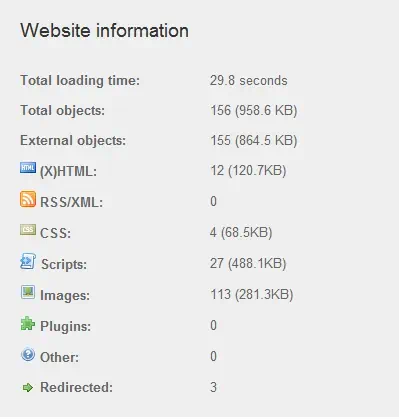
156개의 개체에 대한 로딩시간이 리스트로 출력되었으나 스크롤의 압박으로 20개까지만 짤랐습니다. 직접 블로그 웹사이트의 페이지 로딩시간을 체크해보시면 모든 개체에 대한 로딩시간이 나타납니다.
웹사이트 정보의 내용도 상세하게 출력되니 자세히 살펴보시면 되겠죠.