워드프레스 테마 상단 배너 알림 표시 플러그인 3종을 정리해 보았습니다. 워드프레스는 배너나 알림 위젯 등을 자유롭게 표시할 수 있습니다. 다만, 배너 알림 등을 표시하려면 테마 파일을 수정해야 합니다. 플러그인을 이용하면 워드프레스 테마 파일을 수정하지 않고 배너, 위젯, 알림 등을 표시할 수 있습니다.

플러그인을 이용하면 편합니다. 정말 편하지만, 서버 자원을 사용하기 때문에 워드프레스 사이트 속도가 느려질 수 있습니다.
간단한 배너 위젯 등은 직접 테마 파일에 소스를 추가하는 것이 좋습니다. 꼭 필요한 기능만 플러그인을 이용하세요.
목차
워드프레스 테마 상단 배너 알림 표시 플러그인 3종
워드프레스 테마 상단 배너 표시 플러그인은 여러 종류가 있습니다. 종류에 따라 배너를 띄우거나, 알림 표시하거나, 팝업 창을 띄울 수 있습니다.
플러그인에 따라 상단, 하단, 사이드바 등에 표시할 수 있습니다.
워드프레스 테마 상단 배너 알림 플러그인은 정말 많은 종류가 존재하는데요. 제가 사용해 본 것 중에서 쓸만했던 3종의 플러그인을 간단하게 정리해 보았습니다.
My Sticky Bar
My Sticky Bar 플러그인은 고급 사용자를 위한 플러그인입니다.
우선 My Sticky Bar 플러그인의 정식 명칭은 상당히 깁니다. 플러그인 이름이 Floating Notification Bar, Sticky Menu on Scroll, Announcement Banner, and Sticky Header for Any Theme – My Sticky Bar (formerly myStickymenu) 입니다.
my Sticky menu 또는 My Sticky Bar 플러그인이라 하는데요. 배너 알림 표시 플러그인 중에서는 가장 많은 사람이 사용합니다.

이 My Sticky Bar 플러그인은 10만 명이 사용하는데요. 사용자 만큼이나 많은 기능을 제공합니다.
알림 바, 고정 메뉴, 스티키 바, 플로팅 바 등을 이용할 수 있고요. 문의 양식도 이용할 수 있습니다.
자세한 내용은 My Sticky Bar 워드프레스 플러그인 페이지에서 확인할 수 있습니다.
이 My Sticky Bar 플러그인의 유료 버전은 정말 많은 기능을 제공합니다. 유료 버전은 사용해 보진 못했지만 플러그인 소개 페이지의 기능 목록을 보면 정말 많은 기능이 제공되는 것을 알 수 있습니다.
소개 페이지에 보면 라이브 데모 페이지 링크가 있습니다. 데모 페이지에 방문하면 My Sticky Bar 플러그인으로 구현한 워드프레스 테마 상단 배너 알림 등을 확인할 수 있습니다.
솔직히 말하면, 개인이 운영하는 일반적인 블로그에서 사용하기에는 다소 과한 느낌이 있습니다. 너무 화려한 것이 단점이라고 생각합니다.
Top Bar
이름처럼 간단한 워드프레스 테마 상단 배너 알림 플러그인입니다.
일단 디자인이 심플하기 때문에 과한 느낌 없습니다.
Top Bar 플러그인은 기능도 심플하기 때문에 초급 사용자들을 위한 플러그인이라고 볼 수 있습니다.

Top Bar 플러그인을 이용하면 워드프레스 상단에 깔끔한 상단 알림 바를 추가할 수 있습니다.
보다 자세한 내용은 Top Bar 플러그인 페이지에서 확인할 수 있습니다.
간단한 문구와 링크 정도만 구현할 것이라면 이 Top Bar 플러그인을 사용하세요.
다만, 사용자 숫자가 2만 명인 이유가 있습니다. 깔끔하지만, 심플한 것이 단점인 플러그인입니다.
이 Top Bar 플러그인이 디자인이나 기능이 부족하다고 생각되면 WPFront Notification Bar 플러그인을 사용하세요.
WPFront Notification Bar
워드프레스 WPFront Notification Bar 중급 사용자들을 위한 플러그인입니다.
WP프론트 알림 바 플로그인의 설정은 체크 방식 위주이기 때문에 쉽게 설정하고 사용할 수 있습니다. CSS 사용자 설정 등의 고급 설정 기능도 제공되어 알림 바 및 버튼 디자인을 자유롭게 설정할 수 있습니다.
크기, 색상 등도 설정할 수 있으며, CSS 클래스를 설정하여 마음껏 꾸밀 수 있습니다.

이 플러그인 사용자는 50,000 명이며, 평점은 4.5 정도 됩니다.
WP프론트 알림 바 플러그인의 자세한 내용은 워드프레스 사이트의 WPFront Notification Bar 플러그인 페이지에서 확인할 수 있습니다.
무료 버전을 사용 중인데요. 무료 버전으로 충분한 것 같습니다. 이 보다 고급 기능이 필요하다면 My Sticky Bar 플러그인을 사용하거나, 직접 소스로 구현해야 할 것 입니다.
워드프레스 테마 상단 배너 알림 바 표시
WPFront 알림 바 플러그인으로 워드프레스 테마 상단 배너 알림 바 표시 방법을 간단하게 설명하겠습니다.
이 WPFront 알림 바 플러그인은 다양한 기능을 제공하는데요. 배너 표시 위치, 표시 시간, 자동 닫기, Sticky Bar 옵션, 닫기 버튼 등만 사용하면 충분할 것입니다.

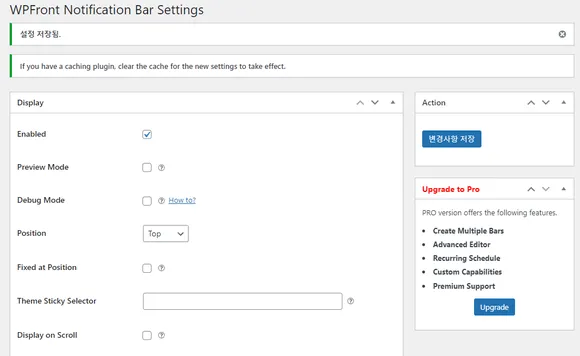
디스플레이 설정의 첫 번째 Enabled를 체크해야 플러그인이 동작합니다. Enabled를 체크하지 않으면 워드프레스 테마에 알림 바 등이 표시되지 않습니다.
Display 설정
- Enabled : 체크해야 플러그인 작동 (필수)
- Position : 알림 바 위치 선택
- Display After : 알림 바 표시 지연 시간 설정 (0초 권장)
- Animation Duration : 애니메이션 시간 설정 (0초 권장)
- Auto Close After : 알림 바 자동 닫기 시간 설정 (0초 기능 비활)
Content 설정
- Message Text : 알림 바에 표시될 문구 작성
- Display Button : 버튼 표시
- Display Text : 버튼 문구 입력
- Button Action : 버튼 동작 설정
보통의 일반적인 워드프레스 블로그는 위의 나열한 설정 옵션만 이용하면 될 것입니다.
색상 및 CSS는 개인 취향대로 설정하면 됩니다.

알림 바에 링크 버튼을 표시할 경우에는 용도에 따라 버튼 동작 설정을 잘 해주어야 합니다. 필요한 옵션들이 모두 제공되니 용도에 맞게 잘 선택하여 체크하면 됩니다.
반응형 배너 알림 바
WPFront 알림 바 플러그인은 반응형을 구현할 수 있습니다. 엄밀히 말하면 적응형 웹이지만, 방문자의 기기 화면 크기에 따라 알림 바 표시 유무를 설정할 수 있습니다.
Display On Devices 옵션에서 기기 종류를 선택할 수 있으며, Small Device Max Width에서 모바일 기기의 화면 크기 기준을 지정할 수 있습니다.
Small Window Max Width에 설정한 크기 보다 작은 기기에는 알림 바가 표시되지 않습니다.

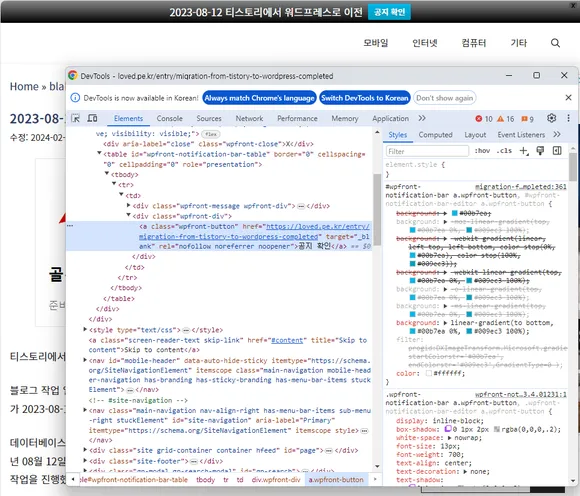
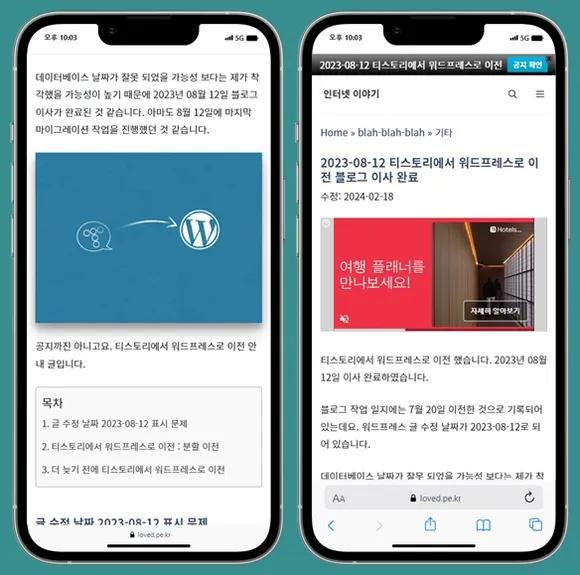
티스토리에서 워드프레스로 이전 글은 공지로 사용하기 위해 작성하여 발행한 글인데요. 미루고 미루다 워드프레스 글 발행일 문제 때문에 테마 상단에 배너 알림 바를 추가했습니다.
배너 알림 바를 글 수정일 부근에 위치 시키려 했었는데요. 그렇게 하면 글 제목과 혼돈이 생길 것 같아 헤더 위에 표시되게 했습니다.
모바일 캡쳐 이미지를 보니 워드프레스 테마 상단 배너 영역이 화면 크기가 작은 모바일 디바이스에서는 두 줄로 나올 듯 싶네요. 폰트 크기를 줄이거나, 문구를 줄여야 할 것 같네요. 문구에 링크를 걸고 공지 확인 버튼을 제거하면 얼추 맞을 것 같습니다. 시간 날 때 수정하겠습니다.