워드프레스 애드센스 코드 자동 삽입 방법을 알려드리겠습니다. 티스토리 블로그에 자동으로 애드센스를 삽입하는 방법을 소개했던 적이 있는데요. 상당히 복잡했죠. 하지만 워드프레스에서는 플러그인을 이용하면 간단하게 할 수 있습니다. Ad Inserter 플러그인을 이용하면 원하는 위치에 소스 코드를 삽입할 수 있습니다.

물론 테마 파일에 직접 구현하는 것이 가장 좋습니다. 하지만 만들어 놓은 소스 코드를 적용하는 것도 상당히 복잡하기 때문에 플러그인을 통해 구현하는 것이 현명할 수 있습니다.
속도를 조금 포기해야 하는데, 어차피 애드센스를 게재하면 속도가 크게 떨어집니다. Ad Inserter 때문에 심각한 수준의 속도 저하는 일어나지 않으니 걱정하지 않아도 됩니다.
목차
애드센스 코드 자동 삽입 (자동 광고 아님)
애드센스 코드 자동 삽입 방법은 다양합니다. 자바스크립트, 바닐라 자바, 제이쿼리, 플러그인 등을 이용하여 웹 페이지의 원하는 위치이 애드센스 코드를 삽입할 수 있습니다.
기본 원리는 새치기 또는 끼워팔기 또는 바꿔치기입니다. 당해 보았거나 해보신 분들은 잘 아실 겁니다.
- A 소스코드 앞에 애드센스를 삽입할 수 있습니다.
- B 와 C 소스 코드 사이에 애드센스 소스 코드를 삽입할 수 있습니다.
- D 소스를 애드센스 코드로 대체 시킬 수 있습니다.
이 애드센스 코드 자동 삽입의 장점은 애드센스 코드를 다른 코드로 대체할 수 있다는 것입니다.
애드센스 코드를 쿠팡 코드, 아마존 코드, 아이 허브 코드, 배너 소스 등으로 대체 시킬 수 있습니다. 원한다면 애드센스 코드 대신 본인 프로필 사진을 넣어도 됩니다.
워드프레스 Ad Inserter 플러그인

워드프레스 블로그 또는 사이트에 Ad Inserter 플러그인을 설치하면 원하는 위치에 애드센스를 게재할 수 있습니다.
테마 파일의 소스 코드를 단 한 줄도 건드리지 않고 워드프레스 사이트 또는 글에 애드센스를 게재할 수 있습니다.
직접 소스 코드를 짜고 구현하는 것은 어렵지만, 원리는 간단합니다. 기본 원리는 위에서 설명했듯 새치기, 끼워팔기, 바꿔치기 입니다. 이 3가지 기술로 애드센스 코드 등을 워드프레스에 삽입할 수 있습니다.
- 새치기 : 앞 또는 뒤에 삽입
- 끼워팔기 : 요소 또는 사이에 삽입
- 바꿔치기 : 콘텐츠 대체(Replace content)
테마 파일은 크게 헤드, 바디, 사이드바, 푸터 정도로 나눕니다.
사람으로 치면 머리, 몸통, 옆구리, 다리 정도인 것인데요. 어디 부위이건 3가지 기술로 애드센스 코드를 삽입할 수 있습니다.
예를 들면 바디 위에 애드센스 소스를 끼워 넣을 수도 있고, 다리 끝 발바닥에 소스 코드를 삽입할 수도 있습니다. 옆구리 3번째 갈비뼈를 내 얼굴이 담긴 배너 이미지 위젯으로 대체할 수도 있습니다.
이 복잡하고 어려운 작업을 단 몇 분 만에 할 수 있습니다. Ad Inserter 플러그인 설정 페이지에서 삽입할 애드센스 코드를 입력하고, 위치와 기술을 선택하고 저장하면 됩니다.
Ad Inserter 플러그인은 워드프레스 관리 페이지의 플러그인에서 설치할 수 있습니다. 링크한 공식 플러그인 안내 페이지에서 파일을 내려 받아 수동으로 설치를 진행해도 됩니다. 혹시라도 만약 플러그인 설치 방법을 모른다면 워드프레스 복구 글을 참고하여 설치하세요.
워드프레스 애드센스 코드 자동 삽입 기능

앞서 설명했듯 Ad Inserter 플러그인은 3가지 기술을 이용하여 워드프레스 블로그와 사이트에 애드센스 코드를 삽입할 수 있습니다. 애드센스 코드 대신 다른 소스 코드를 삽입하는 것도 가능합니다.
기본 기술만 3가지이고 고급 필살기 기술도 몇 가지 제공됩니다. 무료 버전의 경우 기본 3가지 기술과 함께 몇 가지 고급 필살기 기술도 이용할 수 있습니다.
모든 필살기 기술을 이용하려면 유료 버전을 사용해야 합니다. 하지만 저는 유료 버전은 사용해본 경험이 없기 때문에 설명할 수 있는 것이 없습니다.

워드프레스 Ad Inserter 플러그인 무료 버전의 경우 다음과 같은 위치에 애드센스 코드 등을 삽입할 수 있습니다.
- head : 헤드, 사이트 상단 영역
- header : 헤더, 글의 제목, 날짜 등이 표시 되는 본문의 상단 영역
- post : 포스트, 본문 전체 영역
- content : 콘텐츠, 본문 영역
- paragragh : 단락, 본문 안의 글 단락
- image : 이미지, 본문 안의 첨부된 이미지
- excerpt : 발췌, 본문 안의 발췌 요소
- comments : 댓글, 본문 아래의 댓글 영역
- footer : 푸터, 사이트 바닥 영역
- element : 테마 내의 HTML 요소 (div, asid, span 등)
위은 목록은 대략적인 위치이며, 기준 위치입니다. 해당 위치를 기준으로 3가지 기술로 넣을 수 있습니다.
- After : 후에
- Before : 전에
- Between : 사이에
여기까지 이해했다면 어디에 어떻게 넣는지 정리 되었을 것입니다.
이해를 돕기 위해 몇 가지 워드프레스 애드센스 코드 자동 삽입 설정 예시를 들어 설명하겠습니다.
워드프레스 애드센스 코드 자동 삽입 설정
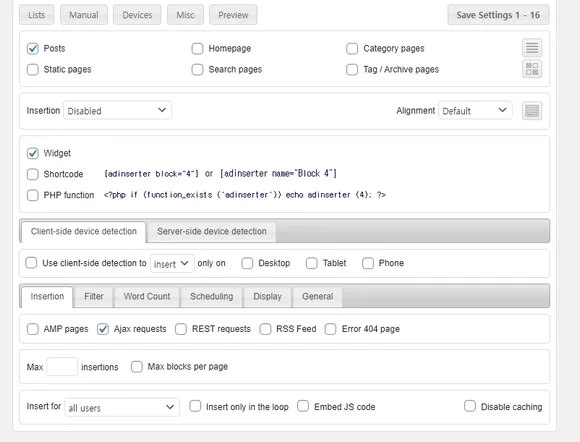
Ad Inserter 플러그인 설정에서 워드프레스 애드센스 코드 자동 삽입 설정 시 insertion을 After post로 선택하면 본문 영역 아래에 애드센스 코드가 삽입됩니다.

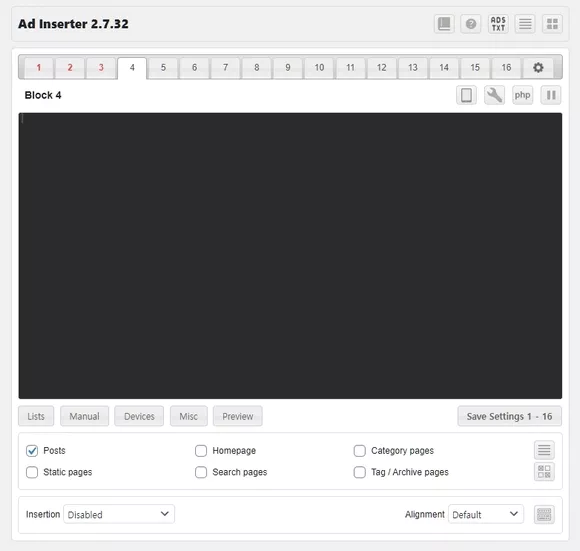
- 워드프레스 관리 페이지에서 Ad Inserter 플러그인 설정 페이지로 진입합니다.
- 1~16 숫자 중 사용되지 않는 것을 선택합니다. 가능하면 순서대로 사용합니다.
- 워드프레스 애드센스 코드 자동 삽입 설정을 진행한 후 세이브 세팅 버튼을 클릭합니다.
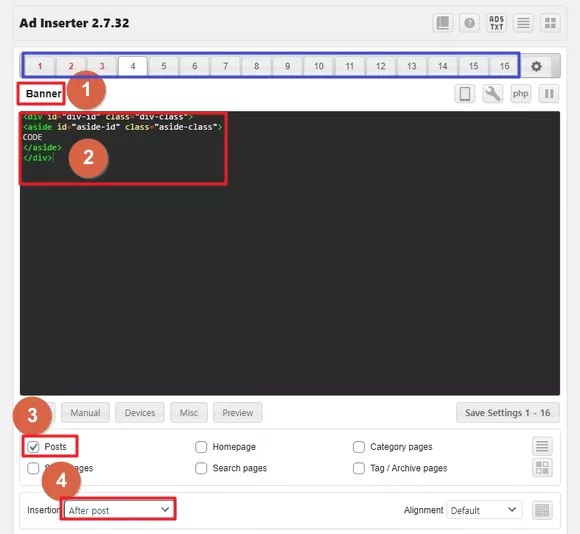
- ① 구분 용도의 제목을 입력합니다.
- ② 애드센스 코드를 삽입합니다.
- ③ Post를 선택합니다.
- ④ insertion을 After post로 선택합니다.
워드프레스 테마에 따라 차이가 있겠지만 워드프레스 애드센스 코드 설정 시 After post로 설정하면 본문 영역이 끝나는 위치인 본문 마지막 문단 아래에 애드센스 코드가 삽입됩니다.
애드센스 코드 반 자동 설정

- Ad Inserter 설정 페이지로 진입합니다.
- 사용하지 않은 숫자를 선택합니다.
- 애드센스 코드 반자동 삽입 설정을 진행한 후 저장 버튼을 클릭합니다.
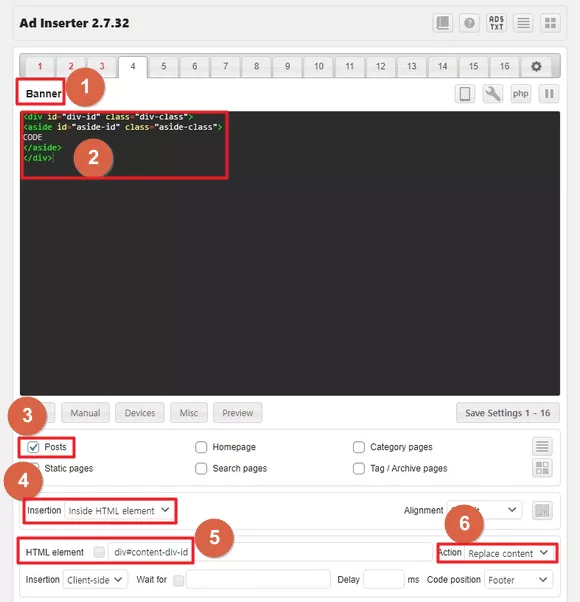
- ① 제목을 설정합니다.
- ② 애드센스 코드를 설정합니다.
- ③ Post를 선택합니다.
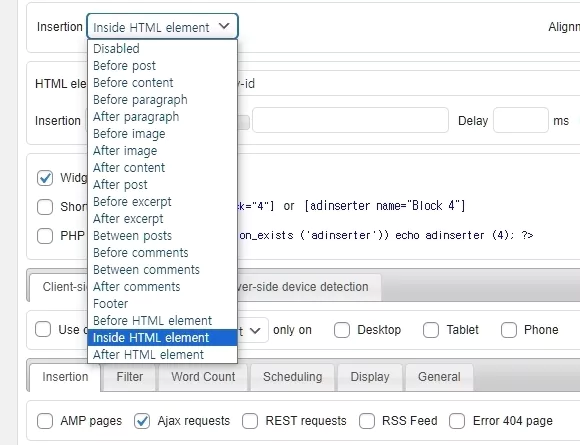
- ④ insertion을 Inside html element로 선택합니다.
- Inside html element : 테마 내의 HTML 요소
- ⑤ html element 입력란에 선택자를 입력합니다.
- 예시 : div#content-div-id
- ⑥ Action을 Replace content로 선택합니다.
- Replace content : 콘텐츠 교체
위의 워드프레스 애드센스 코드 예시와 같이 설정하면 테마 파일의 HTML 요소 중 id 값이 content-div-id인 div에 설정한 애드센스 코드가 삽입됩니다.
위와 같은 워드프레스 애드센스 코드 설정은 본문 내에 class가 지정된 요소가 있어야 합니다. 본문 내에 class가 지정된 div, asid, span 등의 HTML 요소가 존재해야만 구현이 가능합니다. 즉, 수동이란 얘기입니다. 완전 수동은 아니고 반 자동인 것인데요.
관리 편의성이 높기 때문에 특정 위치에 배너나 애드센스 등을 삽입할 때 사용하는 방법입니다. A지점을 미리 만들어 놓고 필요할 때마다 원하는 소스 코드를 삽입할 수 있습니다.

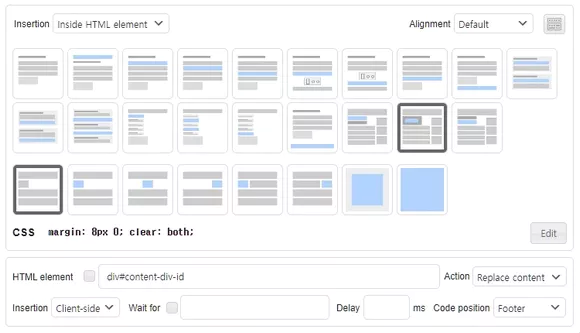
반자동 방식의 워드프레스 애드센스 코드 삽입 방법은 2번에서 설정한 코드 전체로 대체되기 때문에 div, asid, span 등의 HTML 태그와 CSS를 이용하여 크기, 위치, 여백 등을 설정할 수 있습니다.

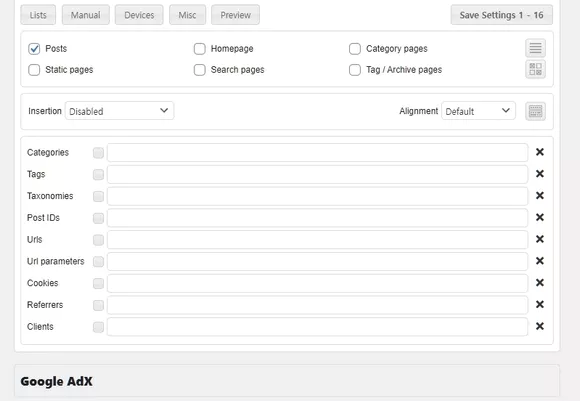
Ad Inserter 플러그인은 카테고리, 태그, 포스트 ID, 게시물 URL 등의 옵션을 이용하면 특정 글에만 소스 코드가 적용되게 할 수 있습니다.
예를 들면 맛집 카테고리 분류된 글과 추천 맛집 태그가 지정된 게시물에만 애드센스 광고 소스 코드가 적용되게 할 수 있습니다.

HTML 태그 위젯, 워드프레스 숏코드, PHP 언어 등을 지원하기 때문에 워드프레스 테마 원하는 위치에 애드센스 코드를 삽입할 수 있습니다. 뿐만 아니라 기타 옵션을 이용하면 삽입, 필터, 단어 수, 지연 삽입 등의 설정을 이용할 수 있습니다. 직접 해보진 않았지만 RSS 피드 등에도 삽입할 수 있는 옵션이 제공됩니다.
일반 설정의 고급 설정들

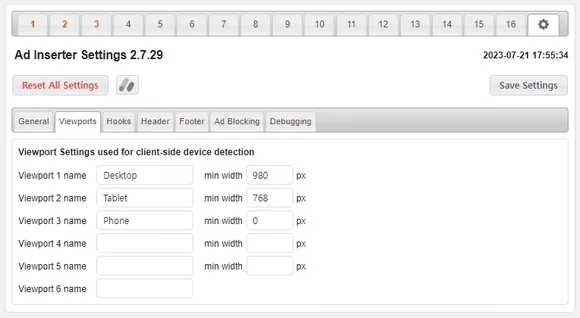
워드프레스 애드센스 코드 설정 시 숫자 끝의 General settings (⚙️ 모양 아이콘)을 이용하면 뷰 포트, 후크, 머리글, 광고 차단 등의 기능도 사용할 수 있습니다.
- 뷰포트를 통해 기기 크기에 따라 애드센스 코드 적용 유무를 결정하는 반응형 설정(미디어 쿼리 설정)을 할 수 있습니다.
- 머리글을 통해 HTML 페이지 헤더에 메타 태그 등을 삽입할 수 있습니다.
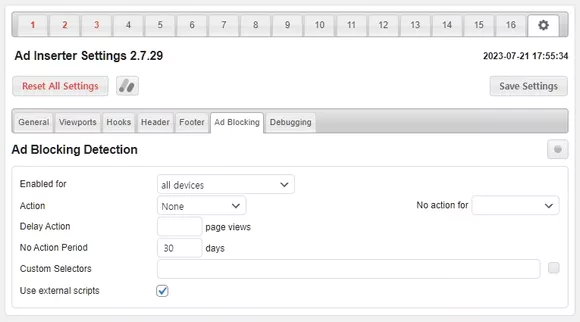
- 광고 차단을 이용하면 애드블럭 등을 사용하는 방문자에게 팝업 안내를 띄우거나, 몹쓸 사이트로 리디렉션 시킬 수 있습니다.

이외에도 고정 사이드바, 고정 애니메이션, 고정 위젯, 로테이션 최적화, 클릭 추적, 게재 빈도 설정, 무효 클릭 방지, 지연 로딩, 블랙 리스트, 화이트 리스트, IP 차단, Ads.txt 파일 관리 등의 기능을 이용할 수 있습니다.
앞서 말했듯이 유료 버전을 사용해 본 경험이 없기 때문에 Ad Inserter pro 버전에서 제공되는 기능의 작동 유무나 사용 방법 등은 알지 못합니다. pro 버전에서 제공하는 기능은 공식 사이트 안내 페이지(pro features)에 설명되어 있으니 방문하여 확인하세요.
티스토리에서 워드프레스로 옮기고 싶거나, 워드프레스 블로그를 만들고 싶다면 아마존 웹서비스 가입 글과 워드프레스 블로그 만들기 글을 참고하세요.