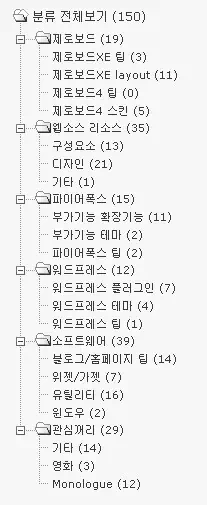
이건 뭐 팁이랄 것도 없을 것 같습니다. 모두 알고 있으니까요. 티스토리 카테고리는 항상 닫혀있고 펼쳐 놓는 설정이 따로 없더군요. 하위 카테고리를 모두 펼쳐 놓는 방법은 아주 간단하더군요.


제사 사용 중인 소스를 예를 들어 설명 드리자면 티스토리 카테고리 치환자 아래에 한 줄만 넣어주면 되더군요. 수정 내용의 빨간색 소스 한 줄입니다. @@ = ## 입니다. 치환자라 그런지 전부 출력이 안되는군요.
##_category_## 이 부분을 검색하시면 되겠죠.
원본 소스
<div id="categories" class="widget widget_categories">
<!-- category -->
[##_category_##]
</div>
수정내용
<div id="categories" class="widget widget_categories">
<!-- category -->
[##_category_##]
<script language="JavaScript">try{expandTree();}catch(e){}</script>
</div>
티스토리 카테고리 치환자
[##_category_list_##]티스토리 치환자가 업데이트 되어 [##_category_list_##] 치환자를 사용하면 카테고리를 펼침으로 사용할 수 있습니다. 끝~