목차
트위터와 연동되는 마이픽업, 블로그에 카테고리로 사용하는 방법
오늘도 트위터와 마이픽업 서비스들에 관련된 글로 지난글에 이어지는 마지막 글입니다. 계획상으로는 말이죠. 좀더 좋은 아이디어나 활용적으로 사용할수 있게되면 해당 사용법에 대해서 물론 추가로 소개를 드리겠습니다. 지난 글들은 단순히 스크롤의 압박만 있었지만 이번글은 스크롤의 압박과 약간의 뇌운동을 해줘야 하는 글이 되겠습니다.
지난 글들은 트위터와 연동되어 마이픽업 기능들의 설명과 마이픽업의 북마클릿과 블로그 위젯, 마이픽업 사이트와 마이픽업 리스트 위젯 설치의 설치와 사용법 그리고 블로그와 연동 시켜 전략적인 메뉴로 활용하는 방법등에 대해서 알려드는데 이번에는 블로그와 연동시키는것 이상의 활용으로 마이픽업과 트위터와 블로그를 하나로 만들어 최대의 시너지 효과를 낼수 있는 방법에 대해서 소개를 드려보겠습니다. 약간의 HTML 수정능력이 필요하지만 HTML 수정이 힘든 분들을 위해서 HTML 수정없이 활용하는 방법에 대해서도 소개들 드려보겠습니다. 감이 오시죠 오늘도 스크롤의 압박은 기본입니다.

본론으로 들어가기 전에 잠시.. 트위터 아무리 좋다고 해도 이해를 못하시는 분들을 위해서 위에 그림이 가장 간단하게 트위터를 설명한 그림입니다. 기존의 소셜 네트워트 서비스(SNS) 와는 약간 다른 형태의 서비스로 단방향과 양방향 커뮤티케이션이 가능한 서비스로 개인적으로 사용을 해도 블로그와 연동하여 상호 보완적은 기능으로 사용을 하시면 상당히 좋습니다. 이제 당신도 소셜 미디어에 주인공이 될수가 있습니다. 지금 바로 가입하세요.
트위터 : https://www.twitter.com/
마이픽업 관련 게시물 순서대로 읽어 보시면 더욱 도움이 됩니다.
블로거들이 트위터를 필수로 사용해야할 5가지 이유
마이픽업 블로그 메뉴로 활용하기
마이픽업 블로그 메뉴로 사용하는 방법
마이픽업 북마크 블로그 카테고리 사용법
지난 글에서도 소개를 드렸지만 마이픽업의 북마클릿으로 트위터에 트윗을 하며 동시에 마이픽업 사이트에 모아둔 마이 페이지 리스트를 위자드 팩토리에 등록된 마이픽업 리스트 위젯을 메뉴로 활용하는 방법에 대해 소개를 드렸지만 이보다는 블로그 사이드바에 위치한 카테고리 메뉴에 추가를 해주는게 훨씬 더 보기가 좋고 방문자들에 의해 클릭도 좀더 잘됩니다. 카테고리에 구글 광고를 아주 멋드러지게 잘 넣어두신 분들은 잘들 아시죠.

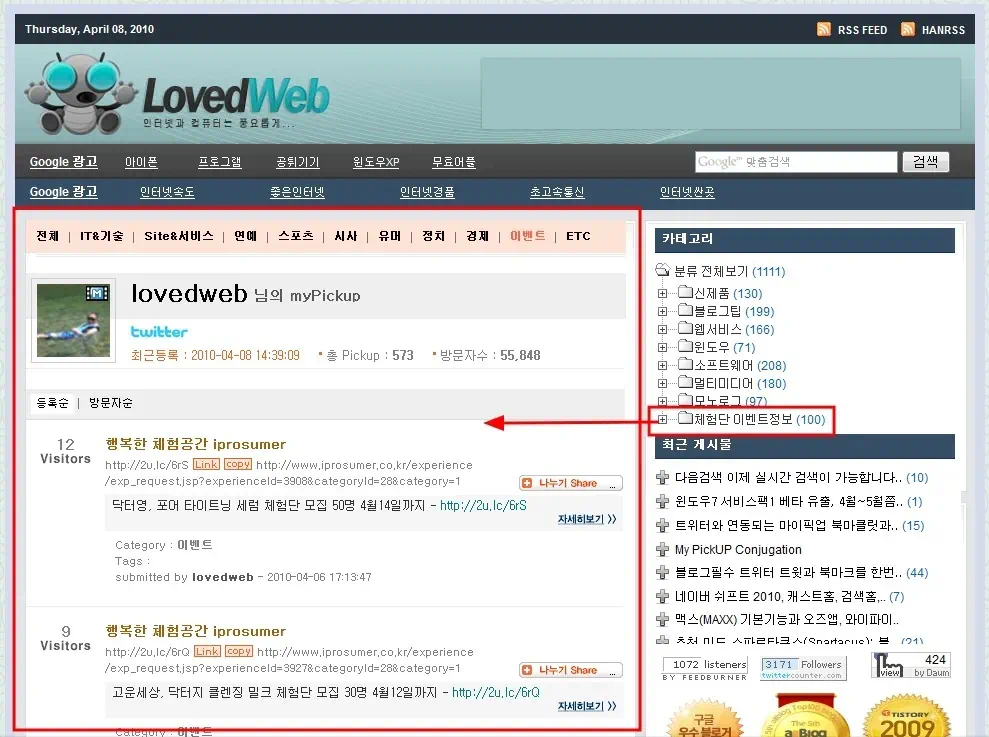
제 블로그 우측의 사이드바에 보면 카테고리 메뉴가 있는데 제일 하단의 “카테고리 체험단 이벤트정보” 카테고리는 티스토리의 기능으로 출력된 카테고리가 아니라 제가 스킨상에서 HTML 소스 수정으로 직접 추가를 한 카테고리입니다. “카테고리 체험단 이벤트정보”는 트위터(@lovedweb)로 줄창 소개드리는 이벤트와 체험단 정보를 모아둔 마이픽업 리스트페이지로 이동을 하게 됩니다.

하지만 저는 블로그 방문자들의 편의를 위해서 “카테고리 체험단 이벤트정보” 클릭시 마이픽업 이벤트 리스트로 페이지로 이동을 하는 불편을 없애기 위해 마이픽업 사이트를 제블로그에 아이프레임으로 끌어왔습니다. 말이 좋아 블로그 방문자들의 편의를 위한 것이지 이렇게 사이트나 게시판을 몽창 아이프레임이나 프레임으로 끌어다가 사용을 하시면 절대로 안됩니다.
마이픽업 사이트는 아이프레임이나 프레임등으로 웹페이지에 사용을 해도 좋다는 공중 허락에 대한 마이픽업 사이트의 허락을 받은 상태로 원하시는 분들은 모두 해당 방법으로 웹페이지나 블로그에 사용을 하실수가 있습니다. 다시 한번 말씀드리지만 다른 사이트를 이런 방법으로 동의 없이 사용을 하시는건 불법적인 행동으로 잘못하면 법적이 책임을 지게 될수도 있으니 명심하시길 바랍니다.
제가 티스토리를 사용을 하니 티스토리로 설명을 드리겠습니다. 같은 계열의 서비스는 모두 동일한 방법을 사용하시면 되고 스킨수정이 가능한 서비스나 설치형 서비스이면 가능하며 최소한 사이드바 위젯에 HTML 직접 입력이 가능해야하고 에디터에서 아이프레임을 지원을 해야 사용을 할수가 있습니다.
마이픽업 마이페이지 아이프레임으로 블로그에 삽입 사용법
마이픽업 마이페이지를 블로그에 아이프레임으로 끌어다 사용하는 방법은 아주 쉽습니다. HTML을 조금만 아시는 분이라면 쉽게 하실수 있고 전혀 모르시는 분들도 쉽게 할수가 있습니다.
우선 HTML을 약간 아시는 분들을 위하여
티스토리에서 스킨상 몇개의 페이지가 존재를 하는데 그중에 필요가 없는 페이지가 있습니다. 로케이션 로그(location log) 라고도 하고 지역 로그라고 하는 페이지가 그중 하나로 태그 로그, 로케이션 로그, 미디어 로그 , 방명록등 사용을 안하시는 페이지를 이용을 하시면 되겠습니다. 가장 활용도가 적은 로케이션 로그(location log) 페이지로 설명을 드리자면
https://도메인/location 이 해당 페이지 주소이며 예로 https://loved.pe.kr/location 이렇게 됩니다.

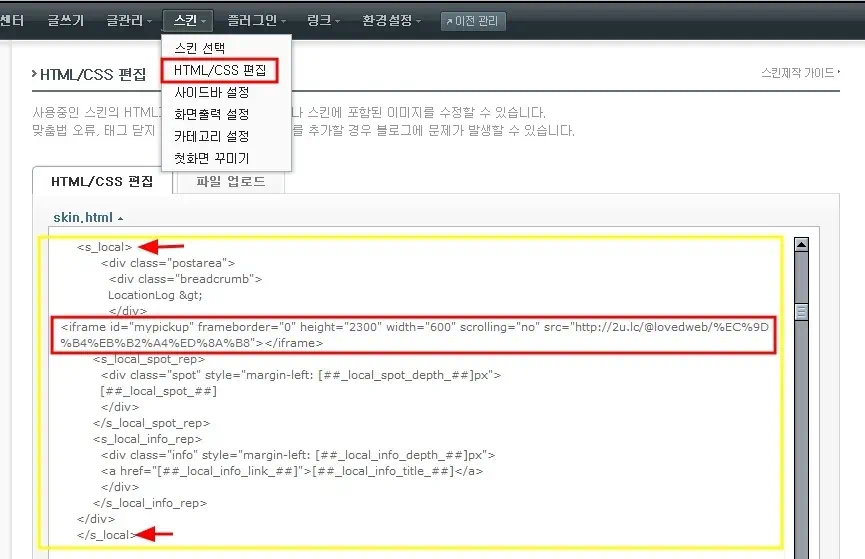
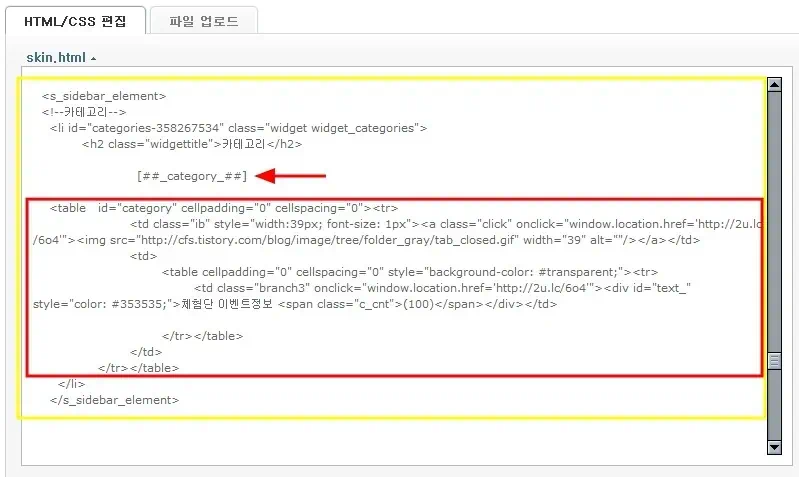
티스토리 관리자 페이지에서 스킨 -> HTML/CSS 편집에서 위 이미지와 같이 <s_local> 생략 </s_local> 사이에 자신의 마이픽업 페이지를 아이프레임으로 적당한 위치에 삽입하시고 사용을 하시면 됩니다. 스킨마다 약간의 차이가 있으니 적당한 곳에 넣어주시면 됩니다.
<iframe id=”mypickup” frameborder=”0″ height=”2300″ width=”600″ scrolling=”no” src=”mypickup도메인/@lovedweb/이벤트“></iframe>
@lovedweb=트위터아이디/이벤트=카테고리명
id=”mypickup” 값은 적당한 값을 사용을 하시면 되고
CSS 에서 사용하는 스킨에 가장 알 맞은 값을 주고 사용을 하시면 됩니다.
#mypickup {
border:0;padding:0;
margin:-139px 0px 0 -10px;
}
HTML 수정이 어려우신 분들은


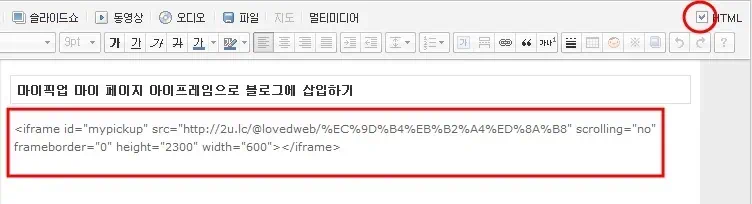
HTML을 잘 몰라서 수정이 힘드시 분들은 게시물을 이용을 하시면 되겠습니다. 글을 쓰는 관리자 글쓰기 창을 열고 우측 상단의 HTML모드에서 적당한 제목을 입력하시고 게시물로 발행을 하시면 되겠습니다.
<iframe id=”mypickup” frameborder=”0″ height=”2300″ width=”600″
scrolling=”no” src=”마이픽업도메인/@lovedweb/이벤트“></iframe>
@lovedweb=트위터
아이디/이벤
트=카테고리명
id=”mypickup” 값은 적당한 값을 사용을 하시면 되고
CSS 에서 사용하는 스킨에 가장 알 맞은 값을 주고 사용을 하시면 됩니다.
#mypickup {
border:0;padding:0;
margin:-139px 0px 0 -10px;
}

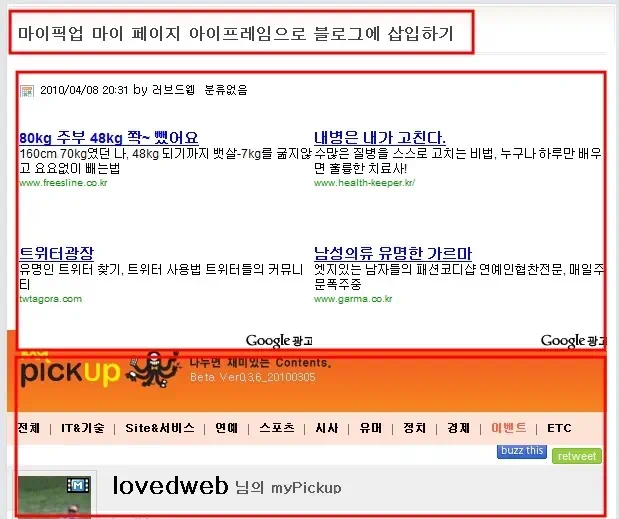
게시물로 마이픽업 페이지를 불러오면 일반 게시물과 마찬가지로 제목과 스킨상에 삽입한 광고도 고스란히 출력이 되는 형식으로 보이게 되며 누군가 한번이라도 광고를 클릭해주겠죠.
카테고리 메뉴에 직접 카테고리 추가하기

마이픽업 페이지를 아이프레임으로 끌어다 블로그에 삽입을 했으니 이제 카테고리 메뉴에 해당 페이지로 이동할수 있는 카테고리 메뉴를 추가를 해줘야겠지요. 스킨상에서 카테고리 메뉴에 해당되는 부분을 찾아서 그 아래에 해당 메뉴를 넣어주시면 됩니다.
제가 사용중인 카테고리 스킨은 “폴더_gray” 입니다. 약간의 색상 차이만 말고는 동일한 구조라고 판단이 되니 같은 스킨을 사용중이시면 링크만 수정하시고 사용을 하시면 될듯합니다.
“폴더_gray” 샾샾 = ##
[샾샾_category_샾샾]
<table id=”category” cellpadding=”0″ cellspacing=”0″>
<tr>
<td class=”ib” style=”width:39px; font-size: 1px”><a class=”click” onclick=”window.location.href=’마이픽업도메인/6o4‘”><img src=”https://cfs.tistory.com/blog/image/tree/folder_gray/tab_closed.gif” width=”39″ alt=””/></a></td>
<td>
<table cellpadding=”0″ cellspacing=”0″ style=”background-color: #transparent;”>
<tr>
<td class=”branch3″ onclick=”window.location.href=’마이픽업도메인/6o4‘”><div id=”text_” style=”color: #353535;”>체험단 이벤트정보 <span class=”c_cnt”>(100)</span></div></td>
</tr></table>
</td>
</tr>
</table>
복사 방지를 위해 막아두어 마우스 클릭이 안되시는 분들은 폴더_gray.TXT 파일 받으세요
마이픽업도메인/6o4 = https://도메인/location or 아이프레임 발행 게시물 주소
이부분에서 다들 머리를 쥐어 짜주셔야 되는데 도저히 스킨수정을 못하겠다 하시는분들은 이전 글에서 소개해드린 위자드팩토리에 등록된 마이픽업 리스트 위젯을 활용을 하시면 됩니다. 몇년전만 하더라도 제로보드나 워드프레스를 사용할때에는 1~2일 정도면 스킨하나 뚝딱 만들어 배포하는건 일도 아니였는데 나이가 들어가니 머리가 굳어가니.. 모든 카테고리 형식별로 소스를 수정해서 올려드리고 싶은 마음만 받아주세요~
티스토리에서 기본으로 제공하는 카테고리 스킨이 6종류 이니 시간날때마다 작업해서 올려두겠습니다. 혹시 직접 작업하신분들이 계시면 본문에 추가로 넣을수 있도록 수정소스를 공유해주시면 감사하겠습니다.
북마클릿과 마이픽업 페이지를 처음 보고서는 너무 마음에 드는 서비스여서 이번 기회에 날잡아 자세하게 소개를 드려보았습니다. 분명
마이픽업이 좋은 도구와 서비스들을 제공해 주는건 인정하는데 오늘 까지 3일동안 소개를 드려며 문제점을 짚어 드린 문제가 해결된다면 더욱 더 좋은 도구가 될듯 합니다. 일단 블로그
위젯의 크기가 너무 불필요하게 크다는 문제와 위자드 팩토리에 등록된 마이픽업 리스트 위젯의 테두리 색상 변경이 안된다는점 그리고 마이픽업
페이지의 리스트가 좀 조잡합니다.

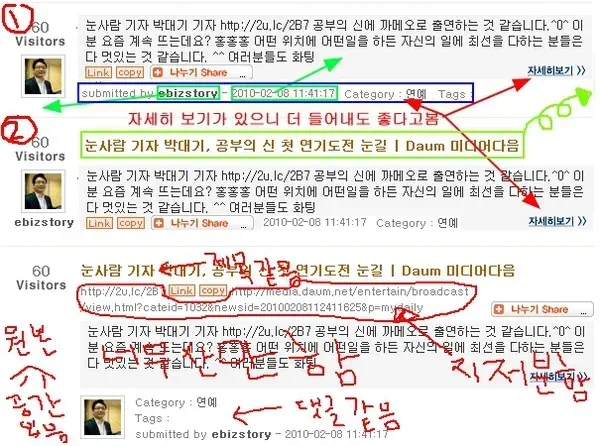
대충 제가 정리를 해서 편집을 살짝 해봤습니다 1,2 번이 편집된 화면으로 훨씬더 깔끔해 보이지 않나요? 웹페이지야 얼마든지 심플하게 만들수 있으니 최대한 심플하고 꼭 필요한 항목만 넣어서 정리좀 해주시길 바라네요. 그리고 다시한번 하단을 보시면 블로그 위젯이 정말 너무 크다고 생각하는건 저혼자 뿐인가요? . 혼자서 최소 5자리는 차지하고 있으니 말입니다. 저 위젯의 크기만 작았더라도 훨씬 더 빨리 소개를 드렸을 터인데 어찌 되었던 아직도 설치를 안하신 분은 관련글 천천히 읽고 생각을 해보시길..


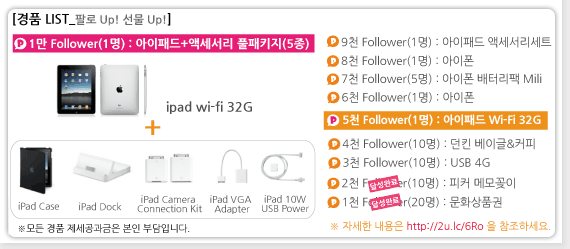
그리고 현재 마이픽업 사이트에서 마이픽업 트위터 팔로우 이벤트를 하고 있습니다. 팔로워 3천 돌파시 USB4G 등을 시작으로 5천 팔로워 부터는 애플 아이패드 와이파이 버전과 아이폰 그리고 아이폰 배터리팩과 최종 9천 팔로워는 일만 팔로워 달성시 애플 아이패드 와이파이 버전+ 악세서리 세트를 모두 준다고 합니다. 마이픽업에 문의를 해보니 미국에 지인이 있어 미국서 아이패드를 공수한다고 합니다. 물론 뺑뺑이 추첨이고 출시한지 얼마 안된 애플 아이패드 폭발적인 인기를 끌고 있단건 다들 아실터이니 모두들 달려주세요~
마이픽업 관련 게시물 순서대로 읽어 보시면 더욱 도움이 됩니다.
블로거들이 트위터를 필수로 사용해야할 5가지 이유
마이픽업 블로그 메뉴로 활용하기
마이픽업 블로그 메뉴로 사용하는 방법