목차
트위터 리트윗 버튼, 구글 버즈 버튼 나란히 넣기
얼마전 구글(Google)에서 새로운 SNS서비스 버즈(Buzz)를 선보였습니다. 구글 버즈는 여러가지 기능이 있지만 당췌 관심을 갖고 사용하시는분들이 워낙 적은터라 SNS서비스가 무엇인지 버즈(Buzz)가 어떤 서비스인지는 패스 하겠습니다. 뭐 아는 사람들은 다들 잘아시죠.

구글에서 새로운 SNS서비스 버즈(Buzz)를 선보였으니 잘 활용을 해줘야 하는데 오늘 소개 드리는 것은 간단하게 블로그에 구글 버즈 버튼을 설치하는 방법에 대해서 알려드리겠습니다. 구글 버즈 서비스가 출시되자 워드프레스 플러그인으로 쏟아져 나와서 WP Google-buzz 워드프레스 플러그인에서 참고를해서 티스토리용으로 슬쩍 수정만 했습니다. 구글 버즈 공유버튼에 사용된 이미지도 마찬가지로 해당 플러그인에서 슬쩍 가져왔습니다.

원래는 mashable에 사용중인 카운터 기능이 있는 구글 버즈 버튼으로 만들고 싶었으나 이제 머리가 굳은 관계로 누군가 만들어 배포할때까지 기다려 볼랍니다.~
블로그에 구글 버즈 버튼 설치하기
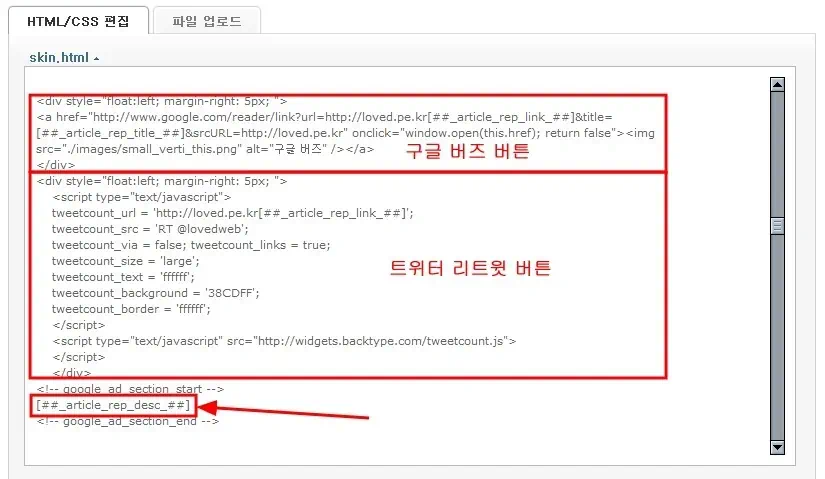
| <div style=”float:left; margin-right: 5px; “> <a href=”https://www.google.com/reader/link?url=https://loved.pe.kr[샾샾_article_rep_link_샾샾]&title=[샾샾_article_rep_title_샾샾]&srcURL=https://loved.pe.kr&srcTitle=[##_title_##]” onclick=”window.open(this.href); return false”><img src=”./images/small_verti_this.png” alt=”Buzz this” /></a> </div> |
굵은 HTML 소스코드가 필수이며 붉은색의 https://loved.pe.kr 본인의 블로그 주소로 변경을 하시고 샾샾 은 ## 으로 변경을 해주시면 되겠습니다. small_verti_this.png 주황색의 이미지는 원하시는 이미지를 업로드 하신후 파일명을 변경해 주시면 되겠습니다. 티스토리와 텍스트큐브는 블로그 사용자분들에게 해당되며 스킨 수정이 가능한 기타블로그 서비스 사용자분들도 적당히 소스코드 수정하시면 사용하실수 있겠지요. 복사방지를 위해 우크릭을 막아두었으니 드래그 복사가 안되시는 분은 본문 하단의 buzz.txt 파일을 다운받으세요.

이미지 파일은 11개가 있으니 원하시는 이미지를 골라서 사용을 하시면 되겠습니다. 예제 소스와 제가 사용중인 이미지는 가장 아래에 있는 small_verti_this.png 파일입니다.
이미지 파일들은 본문 하단의 첨부파일 Google-Buzz-Buttons.zip 을 받으시면 됩니다.
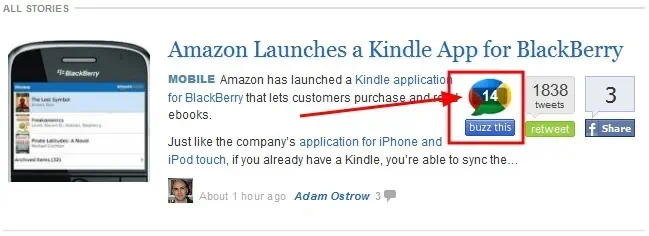
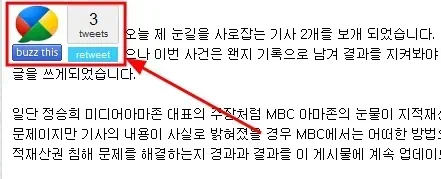
블로그에 구글 버즈 + 트위터 리트윗 버튼 설치하기
저는 버즈 버튼과 트위터 리트윗 버튼을 본문 하단에 정렬을 시켜 사용을 하는데 본문 상단 좌/우측 에 트위터 리트윗 버튼과 구글 버즈버튼을 나란히 넣어 사용을 하실분들을 위해서 간략하게 방법을 알려드리겠습니다.

| <div style=”float:left; margin-right: 5px; “> <script type=”text/javascript”> tweetcount_url = ‘https://loved.pe.kr[샾샾_article_rep_link_샾샾]’; tweetcount_src = ‘RT @lovedweb‘; tweetcount_via = false; tweetcount_links = true; tweetcount_size = ‘large’; tweetcount_text = ‘ffffff’; tweetcount_background = ’38CDFF’; tweetcount_border = ‘ffffff’; </script> <script type=”text/javascript” </script> </div> |
위에 소스로 리트윗버튼을 사용할경우 리트윗시 문자가 깨지는 분들은 아래의 소스로 tweetmeme 의 리트윗버튼을 사용하시면 됩니다.
| <div style=”float:right; margin-right: 5px; “> <script type=”text/javascript”> tweetmeme_service = ‘bit.ly’; tweetmeme_source = ‘lovedweb‘; </script> <script type=”text/javascript” src=”https://tweetmeme.com/i/scripts/button.js”> </script> </div> |
마찬가지로 소스중 샾샾 = ## 으로 수정하시고 https://loved.pe.kr
도메인 자신의 블로그에
맞게 수정하시고 lovedweb 본인의 트위터 계정으로 수정하시고 소스를 넣어주시면 됩니다. float:left 를 left(좌), right(우)로 하시면 원하는 위치에 넣으실수 있습니다. text, background, border 색상은 스킨에 맞는 색상으로 변경하시면 됩니다. 복사방지를 위해 우크릭을 막아두었으니 드래그 복사가 안되시는 분은 본문 하단의 buzz.txt 파일을 다운받으세요.
참조 : 티스토리에 트위터(twitter) 리트윗(retweet)버튼 넣는 방법

HTML/CSS 편집에서 [샾샾_article_rep_desc_샾샾] 부분을 찾은후 바로 위에 버즈 버튼소스와 리트윗 버튼 소스를 원하는 순서대로 나란히 넣어주시면 됩니다. 샾샾은 ## 입니다.