목차
스크롤바를 따라다니는 레이어 박스 만들기
뭐 제가 센스가 넘치거나 폭풍간지의 감각이 있어 블로그 꾸미기를 잘 하는 편도 아닌데 제 블로그 스킨의 소스나 추천 버튼, 공유 버튼 등의 특정 부분 소스를 공유해 달라고 하시는 분들이 좀 많이 있습니다. 물론 추천 버튼, 공유 버튼 등의 특정 부분의 소스를 공개를 해달라고 하면 블로그 스킨을 제외한 특정 부분에 대해서는 항상 공개를 해드리고 있긴한데 이런 저런 글을 쓰고 일에 치이다 보니 소스의 공개가 좀 늦네요.
오늘 알려드리는 블로그 꾸미기 팁은 ‘러브드웹의 인터넷이야기’ 제 블로그죠~ 좌측의 공유 버튼 박스입니다. 두둥실 떠나디는 레이어박스 형태로 스크롤바를 따라다니는데 트위터, 페이스북, 미투데이 등의 소셜 네트워크 서비스(SNS) share(공유) 기능의 버튼만 모아서 넣어두었는데요. 요즘 갑자기 페이스북의 공유버튼이 로딩이 지연이 되는 문제가 생겨 잠시 제거를 해두고 다음뷰 추천 버튼으로 대체를 해둔 상태입니다.
좌측 스크롤을 따라다니는 공유버튼 박스는 말 그대로 스크롤 바를 따라 다니는 형태라 방문자의 눈에 잘띄어 블로그 게시물이 공유될 가능성이 조금 더 좋긴 합니다. 여기서 공유란 블로그 본문 전체를 공유하는 것이 아니고 게시물의 링크와 제목 정도만 공유가 되는 형태라 공유가 많이 되면 될 수록 좋습니다.
단점으로는 이 소스는 IE6에서 작동을 하지 않기 때문에 IE6 에서는 구현이 되지 않는 문제가 있습니다. 약간의 꼽수 꼼수로 해결은 할 수 있으나 손쉽게 해결할 수 있는 간단한 방법으로 이 문제점도 해결할 수 있는 방법을 알려드려 보겠습니다.
스크롤바를 따라다니는 추천버튼, 공유버튼

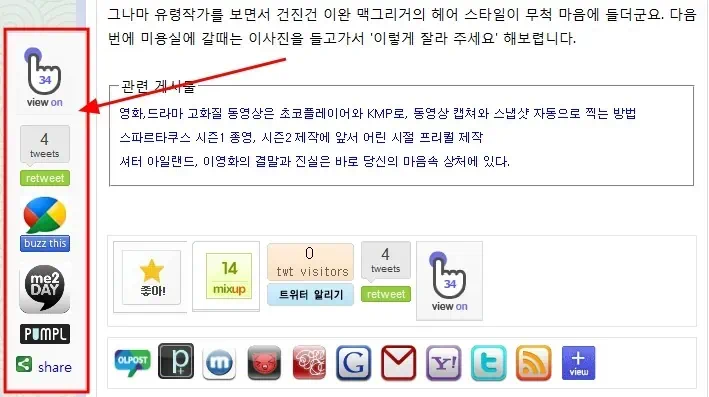
파이어폭스, 사파리, 구글 크롬, 익스플로러7 이상으로 접속했을 경우 위 캡쳐 이미지 처럼 출력되게 됩니다. 붉게 박스로 표시한 공유버튼 부분이 오늘 소개드리는 부분입니다.

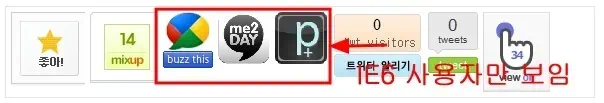
익스플로러6 으로 접속을 하시면 이렇게 출력이 됩니다. 추천 버튼과 공유 버튼이 이렇게 보이시는 분들은 무조건 익스플로러7 이상이나 파이어폭스, 구글 크롬, 사파리 등으로 웹브라우저를 업그레이드 하세요. 공유버튼은 지난번에 소개를 드렸으니 구독버튼과 공유버튼 소스 공유 글을 참조 하시면 되겠습니다.
추천버튼, 공유버튼 소스
설명과 이해가 쉽도록 제 블로그에 적용된 소스로 설명을 드릴터이니 스킨에 맞게 숫자와 색상 정도만 약간 바꿔주시면 됩니다. 치환자 문제로 ## = # # 으로 한칸 띄워서 표시를 하니 이점 유의 하세요. 하단의 녹색 share 버튼은 방문자들이 이용을 잘 안하니 일단 소개해드리는 소스상에서는 제외를 하겠습니다.
드래그가 안되는 분들은 하단의 ‘공유버튼 소스와 ie6 해결방법.txt’ 첨부파일 다운받으시면 됩니다. 필요한 이미지는 하단이나 좌측의 공유버튼, 구독버튼을 다운받으시고요.
skin.html 추가내용중 필수로 변경을 해야 하는 부분들은 붉은색으로 표시를 했고 lovedweb 는 본인의 트위터 계정으로 loved.pe.kr 은 본인의 블로그 도메인으로 변경하시면 됩니다.
| skin.html 추가내용 <div class=”post_share retweet” id=”post_retweet”> <div <div <div <div <div </div> |
style.css 추가내용 블로그 스킨의 사이즈가 다 달라 위치를 필수로 변경해야 하는 부분은 붉은색으로 박스의 배경색과 테투리 색상을 변경해야 하는 부분은 녹색으로 표시를 했습니다.
| style.css 추가내용 .retweet { #post_retweet { .wdt_button { |
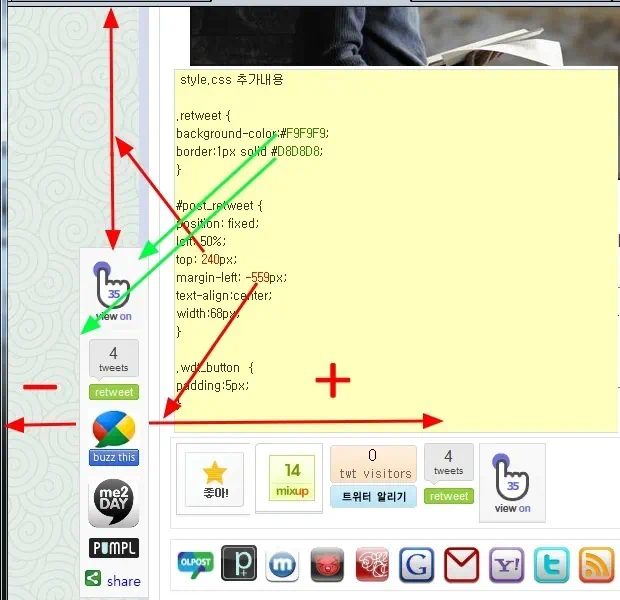
지난번에도 글로만 설명을 드렸더니 이해를 잘 못하시는 분들이 많아서 쉽게 이미지와 함께 설명을 드려보겠습니다.

background-color:#F9F9F9 는 공유버튼 박스의 배경 이미지 색상이고 border:1px solid #D8D8D8 은 공유버튼 박스의 테투리선 굵기와 색상입니다. 스킨에 맞는 색상으로 변경을 하시면 되며 수정을 하지 않아도 문제는 없습니다.
top: 240px 는 공유 버튼 박스의 상하 위치로 숫자가 커질수록 페이지 하단으로 내려갑니다. 예로 0으로 하시면 블로그 페이지 상단에 딱 붙게 됩니다. margin-left: -559px 공유 버튼 좌우 위치로 숫자가 커질수록 우측으로 이동을 합니다. 예로 – (마이너스)가 아닌 550px정도가 되면 블로그 스킨의 좌측이 아닌 우측의 스크롤바 쪽으로 공유 버튼 박스가 위치하게 됩니다. 블로그 사이드바가 좌측에 있는 블로그 – 를 제거 하시고 숫자의 크기를 변경하여 위치를 잡으시면 되겠습니다.

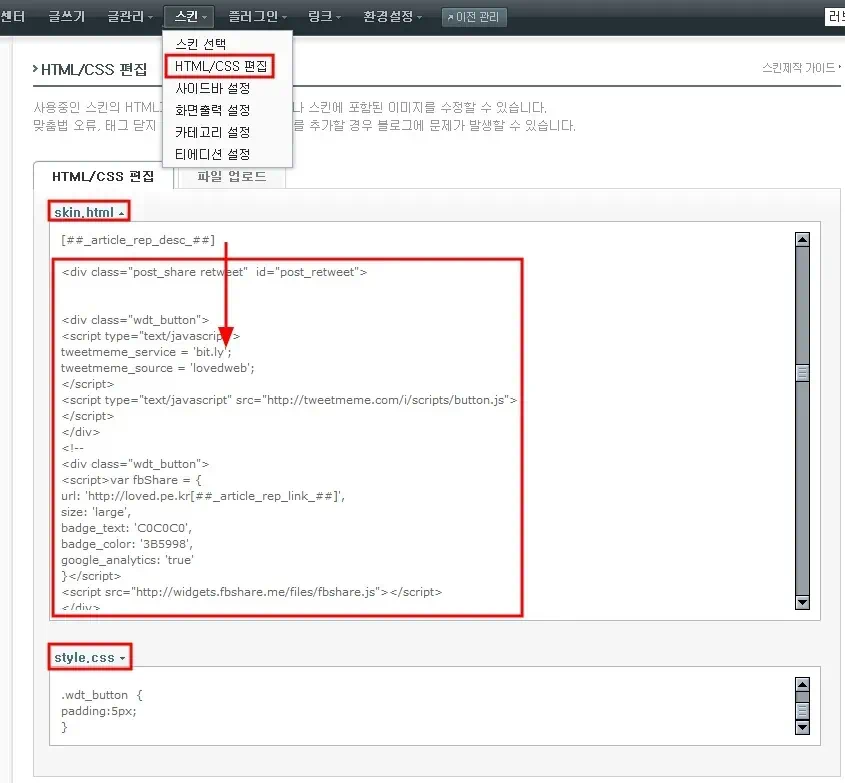
역시나 이것조차 몰라서 문의를 하시는 분들이 많아 이미지를 추가해서 설명을 드립니다. +_+;; 블로그 관리자 화면에서 스킨 HTML 수정에서 ‘skin.html 추가내용’은 상단에 ‘style.css 추가내용’ 하단에 추가를 해주시면 됩니다. 여기서 주의할 점은 [# #_article_rep_desc_# #] 본문 하단에 ‘skin.html 추가내용’을 넣어 주셔야 됩니다. 공유 버튼이나 추천 버튼이 외부 사이트의 서비스라 갑자기 문제가 생겨 로딩에 지연이 되거나 작동이 되지 않을 경우 본문 상당에 소스를 넣어두시면 블로그 본문이 너무 늦게 출력되는 문제가 발생이됩니다.
일단 블로그 본문이라도 출력이되야 방문자가 글 좀 읽게 되고 그 시간에 나머지 공유 버튼이나 추천 버튼 부분이 로딩되는 시간을 벌 수 있으니 반드시 본문 하단에 소스를 추가해주세요.
오늘 공개해드린 스크롤을 따라다니는 레이어박스에 공유 버튼을 넣어서 그대로 사용을 하셔도 되지만 추천 버튼이나 구독 버튼을 넣어서 활용을 할수도 있습니다. 일단 본문하단의 구독 버튼과 공유 버튼 소스는 “무료 소셜미디어 아이콘 세트 2가지” 글을 참조 하시고 좌측 스크롤을 따라다니는 공유 버튼 박스안에 원하시는걸 넣고 사용을 하시면 되겠습니다.
IE6 해결 방법

처음 말했던 IE6에서는 위에서 알려드린 방법으로는 좌측의 스크롤바를 따라다니는 공유 버튼 박스를 사용할수 없습니다. position: fixed 가 IE6 에서는 작동을 하지 않아 위 소스를 적용하면 익스플로러6 을 사용하는 방문자에게는 스킨과 공유버튼 박스가 엉켜버려 문제가 발생되게 됩니다. IE6 사용자들에게는 이 소스가 적용되지 않게 조건구문으로 막아버리고 IE6 사용자들만을 위한 별도의 공유버튼이나 추천버튼을 블로그 스킨에 넣어주시면 되겠습니다.
아래의 소스를 블로그 스킨 </head> 바로 아래 추가를 해주고
<!–[if lte IE 6]>
<link rel=”stylesheet” type=”text/css” href=”./images/ie6.css” />
<![endif]–>
텍스트 파일에 아래의 내용을 저장하여 ie6.css 로 파일명을 변경후 업로드를 해주시면 됩니다.
#post_retweet {
display: none;
}
그리고 IE6 사용자들만 볼수 있도록 블로그 본문 하단에 공유 버튼 소스를 넣어 사용을 하시면 됩니다.
| 예제 <!–[if lte IE 6]> <div style=’float:left; margin-right: 5px;’> <div style=’float:left; margin-right: 5px;’> |
예전의 블로그 방문자 모으기 필살기 팁 시리즈처럼 블로그 꾸미기 초필살기 팁 시리즈를 시작해서 기초부터 쉽게 글을 써서 올려야지 이렇게 해서는 도저히 답이 안나올듯 하네요. 이거 저는 최대한 쉽게 설명드린건데 이글 이해가 안가시면 오늘 알려드린 소스는 적용을 하지 않는것이 좋습니다. +_+;;