목차
블로그 꾸미기
네이트에서 운영하는 메타사이트 블로그독(블독)의 좋아 추천버튼 위젯을 이제 일일이 번거롭게 글 발행후 방문하여 추천버튼 위젯 소스를 복사하고 블로그 게시물등에 넣고 발행할 일이 없어졌습니다. 반대로 말하면 게시물에 블로그독(블독) 좋아 추천버튼 위젯의 소스를 직접 일일이 추가를 해서 발행을 한 블로그들은 일이 좀 커져버렸다는 얘기입니다. 혹시나 블로그독(블독)도 언젠가는 블로그 스킨에 넣고 사용을 할수 있는 추천버튼 위젯을 내놓지 않을까 싶었는데 블로그독(블독)을 오픈한지 9개월만에 스킨에 넣고 사용할수 있는 위젯 형태의 좋아 추천버튼 서비스를 시작했습니다. 저도 물론 블로그독(블독) 추천버튼을 블로그 스킨에 넣고 사용을 했었지만 강제로 사이즈를 줄여 사용을 했었는데 일이좀 많아졌습니다.
제 블로그에 강제로 블로그독(블독) 추천버튼을 줄여 사용하는것을 보고 많은 분들이 문의를 하셨는데 글 발행후 소스를 따와 강제로 줄이는 무식한 방법이라 소개를 안드렸었는데 이제 블로그 스킨에 소스코드만 한번만 추가해 주시면 되겠습니다.
블로그독에 가입하여 블로그 등록을 한 블로거들에게 해당되는 내용입니다.
블로그독 추천버튼 위젯 블로그 스킨에 넣기

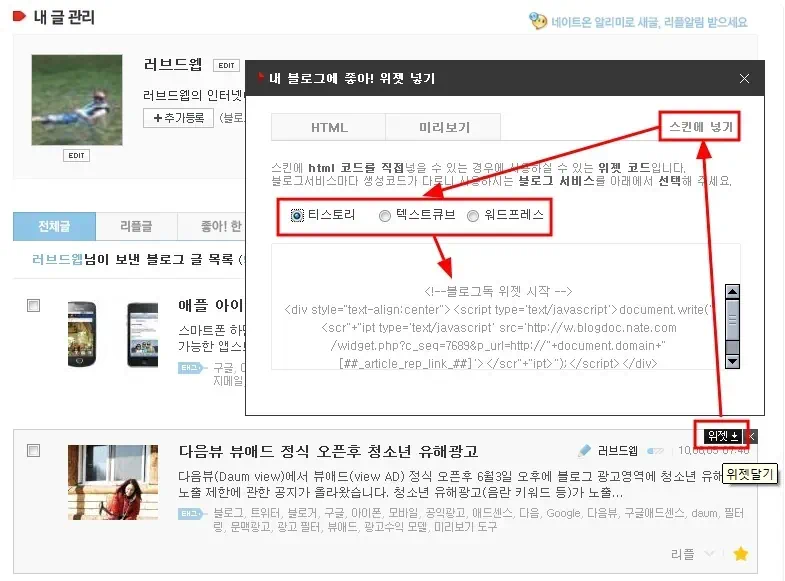
블로그독 추천버튼 위젯을 블로그 스킨에 넣는 방법은 아주 간단합니다. 우선 블로그독 마이페이지(https://blogdoc.nate.com/user/list) 에서 등록된 글 리스트항목에서 우측 상단에 마우스 룰오버시 나오는 위젯을 클릭하시고 위젯 넣기 창에서 우측상단의 스킨에 넣기를 선택후 사용중인 블로그 서비스툴을 선택하시고 생성된 추천 위젯 소스를 블로그에 넣어주시면 되겠습니다.

스킨에 넣기를 통해 생성된 블로그독 추천 위젯 소스코드를 블로그 스킨에 넣으면 이러한 형태로 출력이 되게 됩니다. 크기가 좀 크죠 가로 , 세로 크기가 349 x 74 입니다.
| <!–블로그독 위젯 시작 –> <div style=”text-align:center”><script type=’text/javascript’>document.write(“<scr”+”ipt type=’text/javascript’ src=’https://w.blogdoc.nate.com/widget.php?c_seq=7689&p_url=https://”+document.domain+”[# #_article_rep_link_##]’></scr”+”ipt>”);</script></div> <!–블로그독 위젯 끝–> |
티스토리 블로그용 예제 :
티스토리 치환자 문제로 # # = ## 입니다. 7689 라는 숫자 외에는 동일한 소스로 생각이 됩니다.
블로그독 추천버튼 위젯 작게 만들어 블로그 스킨에 넣기

블로그독(블독) 추천버튼 위젯이 크면 크기를 줄여주면 되는것이죠. 원하는 크기로 팍팍 줄여서 사용을 하시면됩니다. 줄여서 사용을 해보디 적당히 좋은 사이즈가 나오긴 하더군요.
블로그독 추천버튼 위젯소스 원본 소스에서 한줄만 수정을 해주고 CSS에 스타일만 지정을 해주시면 아주 간단하게 완료가 됩니다. 물론 위치는 적당한 곳에 잡으시면 되고요. 공유버튼 소스는 이미 공개를 해드렸고 추천버튼 박스 정렬도 바로 정리해서 올려놓겠으니 참고 하시면 되겠습니다. 오늘은 너무 졸려서..
<div style=”text-align:center”> => <div class=”blogdoc_widget”> 이렇게 바꿔주시고 하단의 style.css 추가내용을 추가해주시면 됩니다. 아주 간단하죠.
skin.html 추가내용
| <div class=”blogdoc_widget”><script type=’text/javascript’>document.write(“<scr”+”ipt type=’text/javascript’ src=’https://w.blogdoc.nate.com/widget.php?c_seq=7689&p_url=https://”+document.domain+”[# #_article_rep_link_##]’></scr”+”ipt>”);</script></div> |
style.css 추가내용
| .blogdoc_widget{ float:left; background-color : #ffffff; border-right : 1px solid #CCCED3; height : 72px; margin: 0px 0px 0px 0px; padding : 0px 0px 0px 0px; width : 74px; overflow : hidden; } |
margin과 padding 여백등은 일단 값이 없지만 스킨에 따라 숫자만 변경을 해주시면 됩니다.
배경색(background-color)과 테두리 색상도(border-right) 변경이 가능하나 딱 잘 맞춘듯하니 그냥 사용을
하셔도 되고요. 가로(width)와 세로(height ) 크기도 역시 변경이 가능하나 제가 보기 좋게 잘 맞췄네요. +_+;;
드래그가 안되시는 분들은 아래의 첨부파일을 다운받으세요.