목차
블로그 꾸미기 – 다음뷰 추천버튼
이글은 다음번 블로그 꾸미기 글에 링크로 사용될 글로 다음뷰 추천 버튼을 작게 만들어 블로그 스킨중 원하는 위치에 넣어 사용하는데 어려움이 많은 분들을 위해 작성하는 게시물로 캡쳐 이미지 위주로 쉽게 설명을 드리겠습니다. 블로그를 운영하는 블로거분들에게 약간이나마 도움이 되지 싶네요.
블로그독(블독), 믹시, 다음뷰 추천버튼이나 공유버튼 등을 작게 만드는 이유는 한정된 사이즈의 블로그 스킨 영역에 방문자들이 사용하는 다양한 외부 서비스와 연동시켜 추천이나 공유가 쉽게 되기 위함입니다. 미관상 불필요한 부분을 잘라내어 박스로 이쁘게 꾸미려는 목적도 있기는 합니다.

다음뷰 추천 버튼은 3가지 형태의 크기로 제공이 되고있습니다. 제공된 다음뷰 추천 버튼은 티스토리 플러그인을 사용할 경우 3가지 형태로 사이즈는 선택이 가능 하지만 원하는 위치에 넣어 사용을 하는것은 플러그인등으로 제공되는 형태로는 변경하기에는 쉽지 않습니다. 이럴 경우 원하는 위치에 다음뷰 추천 버튼을 넣어 사용을 하려면 소스를 수정 사용을 해야 하니 아래의 소스를 참고 하시고 사용을 하시면 되겠습니다.
다음뷰 추천 버튼 크기와 형식

recombox1 – 가로 width : 400, 세로 height : 80
recombox2 – 가로 width : 400, 세로 height : 58
recombox3 – 가로 width : 67, 세로 height : 80
다음뷰 추천 버튼 크기는 기본으로 제공되는 3가지 크기의 형식으로 선택 하실수 있습니다. 버튼이 작아져서 좋아지는 장점도 있지만 구독버튼과 퍼가기 기능은 사용을 할수가 없다는 문제가 있으니 원하시는 형태로 선택을 하시면 되겠습니다.
다음뷰 추천버튼 작게 만들기 소스
기존에는 다른 소스를 사용하여 다음뷰 추천 버튼을 작게 만들어 사용을 했었는데 뷰애드 플러그인 설치후 문제가 생겨 급하게 다른 소스로 변경을 했었는데 제 블로그에는 추천 버튼이 나타나지 않는 현상이 있었습니다. 해당 소스를 공개한 liverex(웹표준(XHTML) 에러 없는 다음뷰 추천 버튼 추가하기)도 원인을 몰라 머리 굴리기 싫었지만 발등에 불이 떨어져 제 머리좀 굴려서 해결은 했습니다. 하지만 모든 스킨에서 공통적으로 나타나는 문제인지 알수는 없네요.
다음뷰 추천버튼의 문제는 블로그 게시물 주소의 숫자와 문자 형식이 달라 발생되었던 문제로 ‘1번 다음뷰 추천 버튼 소스’ 를 적용하였는데 다음뷰 추천 버튼에 문제가 생긴다면 게시물 글 주소 형식을 한번 살펴보시고 문자형식으로 사용하시는 분은 ‘2번 다음뷰 추천 버튼 소스’를 적용하시면 해결이 될것으로 판단이 됩니다.
티스토리 치환자 문제로 ## = # # 으로 표기 하니 이점 주의를 하세요. ## 에는 공백이 없어야 정상입니다.
loved.pe.kr 은 자신의 블로그 도메인 주소로 변경을 해야 하며 1,2 번 다음뷰 추천 버튼 소스는 치환자가 다른 부분도 있지만 도메인 뒤부분에 ‘/’ 있고 없고의 차이도 있으니 주의하세요.
다음뷰 추천 버튼의 사이즈는 recombox3 와 width=”67″ height=”80″ 를 위해서 설명한 번호와 사이즈로 수정을 해주시면 됩니다.
1번 다음뷰 추천 버튼 소스 : 게시물 글 주소 숫자형식일때
| <object type=”application/x-shockwave-flash” data=”https://api.v.daum.net/static/recombox3.swf?nurl=loved.pe.kr/[# #_article_rep_id_##]” width=”67″ height=”80″> <param name=”movie” value=”https://api.v.daum.net/static/recombox3.swf?nurl=https://loved.pe.kr/[# #_article_rep_id_##]” /></object> |
2번 다음뷰 추천 버튼 소스 : 게시물 글 주소 문자형식일때
| <object type=”application/x-shockwave-flash” data=”https://api.v.daum.net/static/recombox3.swf?nurl=https://loved.pe.kr[# #_article_rep_link_##]” width=”67″ height=”80″> <param name=”movie” value=”https://api.v.daum.net/static/recombox3.swf?nurl=https://loved.pe.kr[# #_article_rep_link_##]” /></object> |
이 소스를 블로그 스킨의 원하는 영역에 넣으시고 사용을 하시면 되겠습니다. 저는 “블로그 꾸미기
– 스크롤바를 따라다니는 추천버튼, 공유버튼 레이어 박스 만들기” 로 소개해드린 방법으로 좌측에 넣었습니다.

정상적으로 다음뷰 추천버튼의 수정 추가가 되면 이렇게 출력이 되게 됩니다.
다음뷰 추천버튼 작게 만들기 소스 다운로드
마우스 우클릭을 막아두어 ‘다음뷰 추천버튼’ 소스 내용이 복사가 안되시는 분들은 첨부파일을 다운받으시면 됩니다.
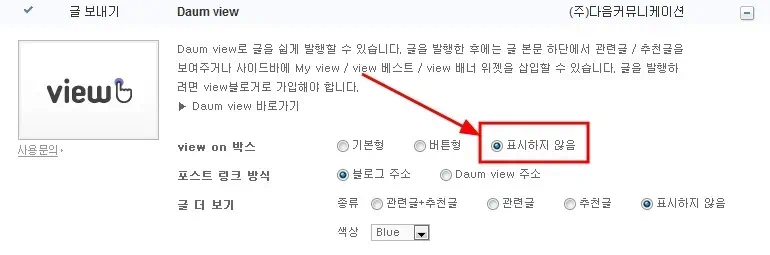
다음뷰 추천버튼 플러그인 설정

티스토리 블로그의 경우 관리자 페이지 ‘플러그인 설정’ 에서 Daum view 플러그인의 view on 박스 설정을 ‘표시하지 않음’ 으로 체크를 해주셔야 합니다. 체크를 하지 않아도 문제는 없으나 2개 중복 출력이 됩니다. ‘블로그 꾸미기 – 스크롤바를 따라다니는 추천버튼, 공유버튼 레이어 박스 만들기‘ 글에서 알려드린 방법으로 추천버튼을 레이어 박스로 옮겨 스크롤바를 따라다니게 할경우는 2개를 사용을 해도 문제는 없습니다.
다음뷰 추천 버튼 위젯 배경 꾸미기
다음뷰 추천 위젯을 원하는 위치에 넣었으니 아기자기 하고 이쁜걸 원하시는 분들은 아래의 게시물을 참고 하시고 꾸며 주시면 되겠습니다.


다음뷰(Daum view) 추천버튼 배경 셋팅 방법과 11가지 프리셋(배경이미지)를 제공해줍니다.


다음뷰 추천 위젯 배경 꾸미기 하이 퀄리티 테마 블로그팁
좀더 미려한 4가지 배경을 제공해주고 있네요.