목차
모든 정보를 담은 다음코드
국내에 아이폰이 출시되며 스마트폰 열풍이 불기 시작하였고 아이폰의 대항마로 여러 제조사들의 안드로이드폰이 쏟아져 나오기 시작한지 불과 1년이 넘지 않았습니다. 불과 1년도 안되는 기간동안 아이폰과 안드로이드폰에서 사용을 할 수 있는 다양한 한국형 어플들이 출시가 되어 실제 일상 생활속에서 활용을 하며 예전 보다 스마트하게 일상 생활을 살아 가시는 분들이 점차 늘어가고 있습니다.
여러 기종의 스마트폰을 실제 사용을 해보며 다양한 아이폰 어플과 안드로이드용 어플을 소개를 드렸었는데 그중 현재 가장 많이 사용이 되고 다양한 용도로 활용이 되고 있는것이 바로 QR코드가 아닌가 싶네요. QR코드를 소개 드렸던 7개월전만 하여도 국내에서 실제 사용과 활용이 되는곳이 별로 없었는데 이젠 개인 명함은 물론 다양한 제품의 포스터나 인터넷 웹사이트, 전단지등에서 홍보와 이벤트 용도로 많이 활용이 되고 있습니다. 잠시 기억을 되짚어 보시면 마트나 백화점에서 QR코드를 활용한 경품 이벤트가 상당히 많이 있던걸 기억을 하실겁니다.
QR코드는 예전에 비해 다양한 용도로 활용이 되고 있는것은 맞지만 기업과 업체들의 홍보용, 경품 이벤트용으로 너무 지나치게 많이 사용이 되지 않나 싶네요. 이젠 업무용이나 개인적인 용도로 다양하게 진화하여 활용이 되어야 하지 않을까 싶습니다. 오늘은 지난 번에 소개드린 스캐니 사이트 QR코드 생성페이지 보다 더욱 다양하고 많은 정보를 넣을 수 있는 다음코드(Daum 코드)를 소개드려 보게습니다.

QR코드는 이제 그만, 모든 정보를 담은 다음코드

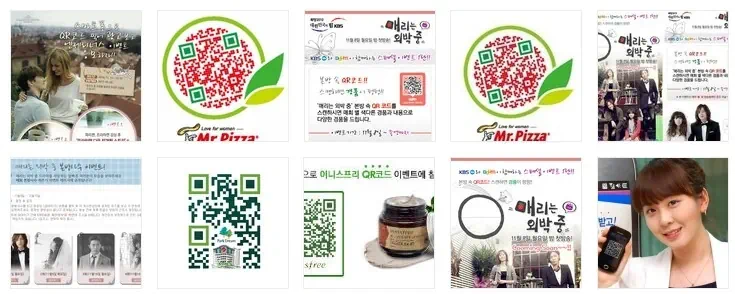
이것이 제가 다음코드에서 생성한 다음코드로 다음 코드는 스캐니 사이트의 QR코드 생성기보다 더욱 많은 이미지, 동영상, 지도, 연락처, 로고, 태그, 키워드등의 정보를 손쉽게 코드안에 넣어 만들 수 있습니다. 생성도니 다음 코드는 다음 어플의 다음코드 찍기로 정보를 스캔 할 수 있습니다. 저장된 연락처가 있다면 바로 주소록에 추가를 할 수 도 있습니다. 아이폰, 안드로이드용 스캐니(Scany)어플 에서도 정보를 스캔할 수 있지만 주소록에 등록은 되질 않네요.
 |  |
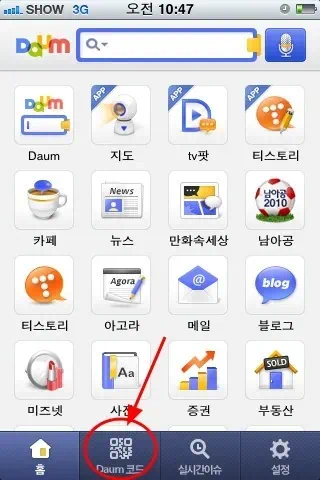
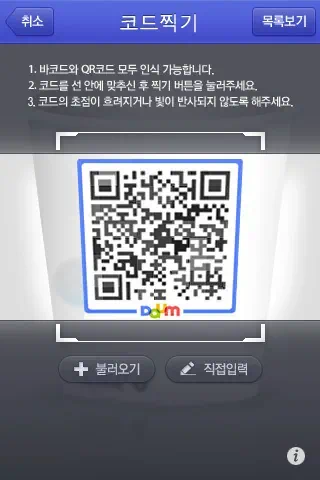
아이폰용 다음 어플을 예로 들면 다음 어플 하단의 daum 코드를 클릭하시고 다음코드를 사각형 안에 맞춰주시면 자동으로 인식을 합니다. 다음 어플은 바코드와 QR코드 모두 인식이 가능하고요.
 |  |  |
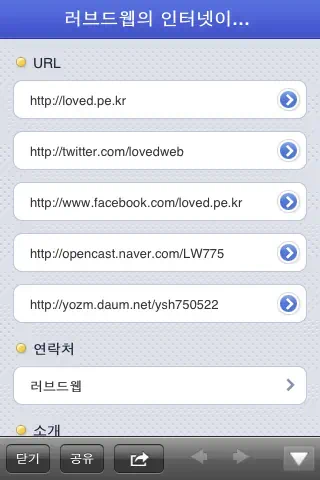
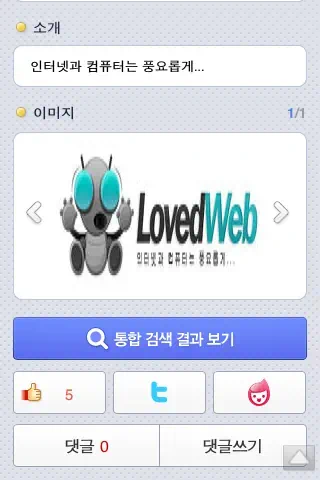
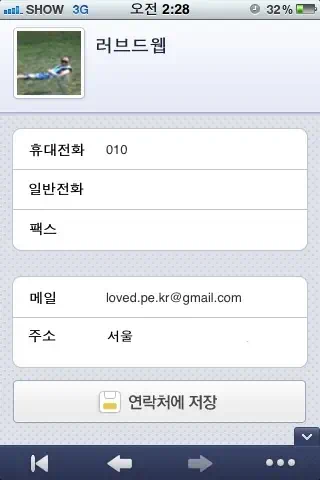
제가 생성한 다음코드를 스캔하면 이렇게 입력된 정보를 볼 수 있습니다. 역락처 정보가 있다면 ‘연락처에 저장’ 버튼을 눌러 주소록에 연락처를 저장을 할 수 있습니다.
다음어플이나 스캐니로 다음코드 스캔을 해보신분들은 제코드 추천들이나 한번 찍어주세요. 스마트폰이 없으신 분들은 https://durl.me/3j78m 이곳에서 확인을 하시면 됩니다. 당연히 붉은색 엄지손가락 추천 버튼 눌러주실 것이라 믿습니다. <– 좌측의 뷰온 파란손가락 추천 버튼과 게시물 하단의 뷰온 파란손가락 추천 버튼도 눌러 주실것이라 믿고요.
다음코드 만들기 : 기본정보 입력

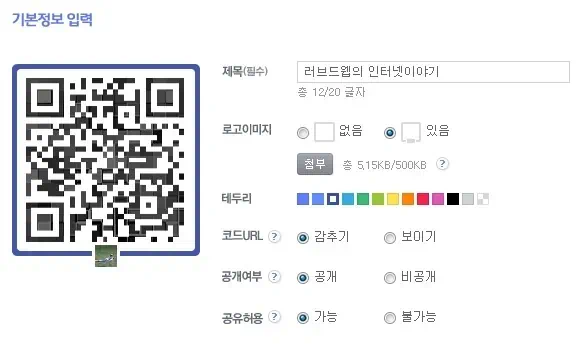
다음코드의 기본정보 입력에서는 다음코드의 제목과 로고 이미지, 테두리 색상, 코드URL 감추기와 생성된 다음코드의 공개와 공유허용 유무를 선택 하시면 됩니다. 테두리 색상을 선택할 수 있어 개인적으로 블로그 스킨의 색상에 맞출수 있는점이 맘에 드네요.
다음코드 만들기 : 선택정보 입력

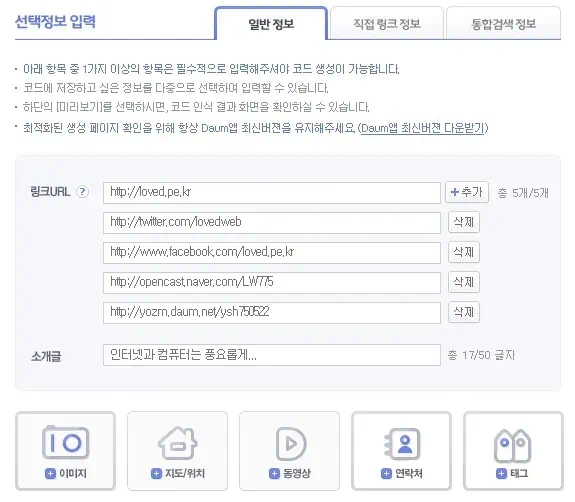
다음코드의 선택정보 입력에는 일반정보와 직접링크, 통합검색 정보를 선택적으로 입력을 할 수 있습니다. 일반정보에서는 총5개의 링크 입력이 가능하니 블로그나 카페, 트위터, 페이스북, 요즘등 사용하는 웹서비스나 소셜네트워크서비스(SNS)의 주소를 넣어 주시면 됩니다. 홍보용으로 이용을 할때에는 해당 사이트의 링크나 관련 페이지 정보를 넣어주면 되고요. 소개글은 총 50자 까지 입력이 가능하니 적당한 소개 문구를 적어주시면 됩니다.
다음코드의 정보는 마이코드에서 생성된 코드의 수정메뉴로 언제든지 내용 수정이 가능합니다.

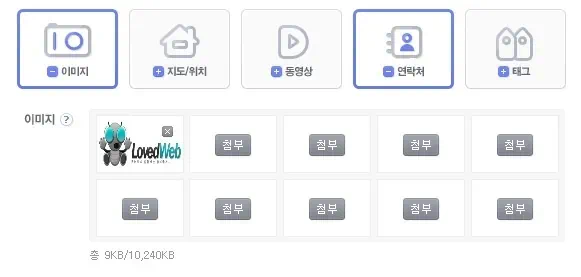
‘이미지’는 적당한 이미지나 로고를 넣어 주시면 되고 ‘지도/위치’는 다음 지도에서 검색을 한후 지도 URL 주소를 입력하시면 됩니다. 입력된 지도/위치 정보는 다음 모바일웹을 통해 지도를 이용 할 수 있습니다. 그리고 동영상도 마찬가지로 다음 tv팟과 Youtube 동영상 URL을 입력하여 사용을 할 수 있습니다.
개인적인 용도와 블로그 홍보용으로 사용을 하시는 분들은 ‘지도/위치’, ‘동영상’의 정보 입력이 크게 필요 하지 않겠지만 사업자 분들은 제품의 동영상으로 홍보와 마케팅 용도로 활용을 하면시면 되겠네요. 전단지나, 잡지등에 먹거리, 즐길거리등의 위치를 지도에 표시를 해서 바로 위치를 확인이 가능 하게 할 수 도 있겠고요.

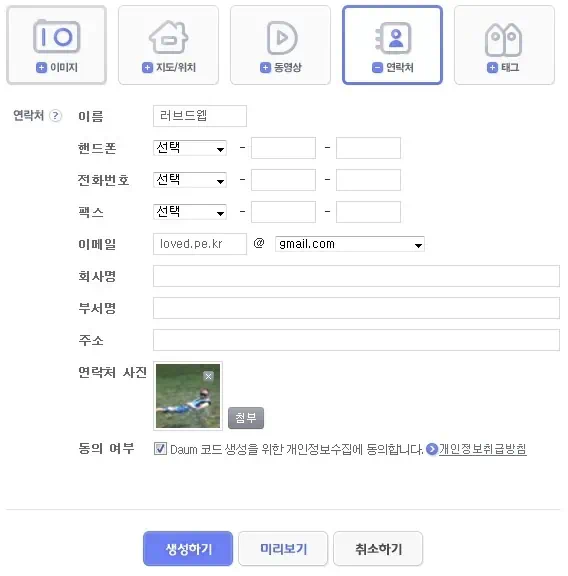
연락처 정보는 이름과 휴대폰번호, 전화번호, 팩스번호 3가지를 입력 할 수 있고 이메일과 회사명 부서명과 주소 그리고 사진을 넣을 수 있습니다. 태그는 3개까지 입력이 가능하고 다음코드를 스캔했을경우 다음 검색을 통해 입력한 검색결과를 보여줍니다. 검색결과에 사용자가 가장 잘 노출 되는 키워드를 넣어 주시면 되겠습니다. 엄하게 ‘러브드웹’을 넣어 주시면 무조건 감사할 뿐입니다.
다음코드, 어떻게 활용을 해야 하나?

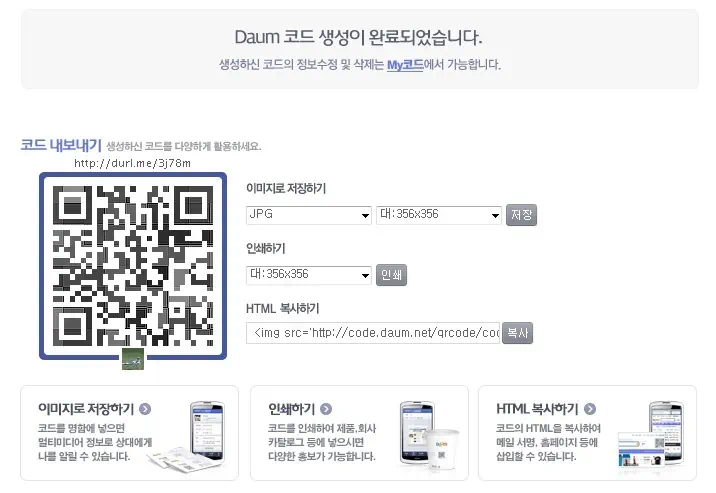
생성된 다음코드는 이미지와 Html, 인쇄 3가지로 제공이 되니 명함이나 이메일서명, 홍보용으로 사용을 하시면 됩니다. 이미지는 명함이나 기타 홍보 자료등에 넣어 사용을 하시면 다음코드 생성시 입력한 정보를 빠르게 확인을 할 수 있고 다음 어플로 다음코드를 스캔했을 경우 주소록에 연락처를 바로 입력 할 수 있습니다. Html은 웹사이트 페이지나 블로그, 이메일등에 사용을 하시면 되고 인쇄하기는 직접 해보지는 않았는데 명함이나 편지봉투용, 서류용으로 인쇄가 지원되면 더욱 좋지 않을까 싶네요.
솔직히 다음코드나, QR코드로 개인이 활용하기에 좋은 아이디어를 생각해 내는것이 쉽지는 않네요. 아무리 생각을 해봐도 명함이나 이메일 서명, 블로그나 웹페이지, 우편물외에는 떠오르는것이 없네요. 다음코드를 출력해서 전봇대에 붙이거나 스탬프로 만들어서 벽에 찍고 다닐 수도 없고 말이죠.
역사 유적지나 관광지에 보면 정확한 명칭을 모르겠으나 유적지와 유물에 대한 상세한 내용을 음성으로 설명을 해주는 음성안내기가 있는데 이제 다음코드나 QR코드를 이용하여 동영상과 이미지등의 보다 상세한 자료와 정보를 얻을수 있으니 유적지나 박물관, 미술관등에서도 잘 활용을 하면 좋지 않을까 싶습니다.

세상이 급격하게 변하여 아이폰, 안드로이드폰등의 스마트폰은 이제 우리 생활 깊숙히 자리를 잡고 있습니다. 이렇게 급격하게 변하는 시대의 흐름을 거스를수는 없는법이니 스마트폰의 사용이 어렵다며 멀리 하시거나 배움을 두려워 하시는 분들, 사용 방법을 몰라 창피하다고 멀뚱 있어봐야 앞으로 더욱 발전될 세상에서 뒤쳐질 뿐이니 주변 주변 지인들중 스마트폰 사용자가 있으면 커피라도 한잔 대접하며 슬쩍 이것저것 눌러서 사용을 해보세요. 근처의 체험형 매장이 있으면 방문을 하시고 매장 직원에게 사용 방법을 물어보며 직접 사용을 해보셔도 되고요. 뭐든 마찬가지 겠지만 직접 해보는게 가장 빨리 배우는 지름길이고 직접 해보면 스마트폰 별로 어렵지 않다는것을 알게 되실 겁니다.
그러니까 제말은 QR코드던 다음코드던 직접 만들어서 한번 사용을 해 보시라고요. 개인적인 용도나 업무, 사업용으로 활용성이 상당히 좋은 기술이니까요. 저도 조만간 시간을 내서 블로그 스킨 사이드바와 이메일 서명에 다음코드를 넣고 사용을 해야 겠습니다.
다음코드 페이지 :
https://code.daum.net/web/
애플 앱스토어 다음 – Daum :