오늘 소개해 드리는 것은 블로그나 웹사이트를 운영하는 사람들에게 유용한 익스플로러9의 사이트 고정 기능 입니다. 작업 표시줄의 사이트 고정 기능을 블로그나 웹사이트에 소스를 추가하여 간단하게 파비콘 이미지를 작업 표시줄에 끌어 넣는 기능이기에 방문자 유입에 큰 도움이 되는 기능입니다.
보통의 일반 PC사용자들은 해당 기능을 이용하여 자주 가는 사이트를 작업 표시줄에 고정 시켜 편하게 방문할 때 사용할 수 있습니다.

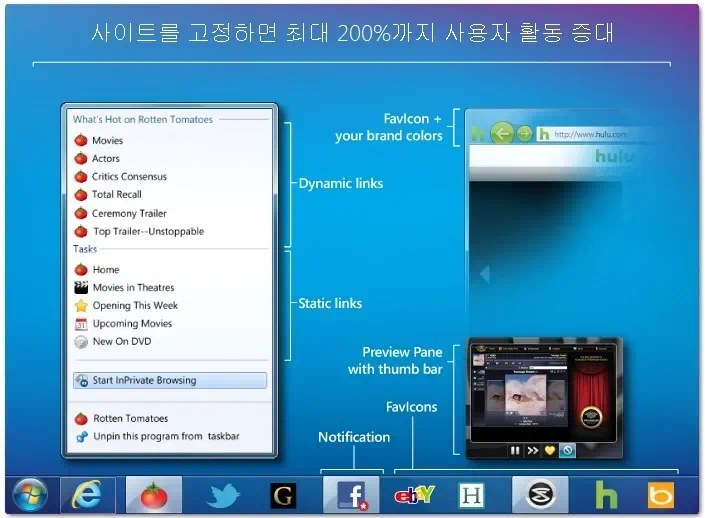
마이크로소프트에 의하면 사이트 고정 기능을 적용하면 최대 200%까지 사용자의 활동 증대가 있다고 합니다.
목차
익스플로러 사이트 고정

사이트 고정 기능은 인터넷 익스플로러9에서 사용이 가능하고요. 사이트 고정 기능이 적용된 블로그와 사이트를 방문했을 때 익스플로러9 웹브라우저 주소 창 옆의 파비콘을 마우스로 끌어 작업 표시줄에 넣으면 됩니다. 익스플로러9로 접속하신 분들은 파비콘 이미지를 작업 표시줄에 끌어 넣어보세요. ^^

정상적으로 사이트 고정기능이 작업 표시줄에 등록되면 이렇게 파비콘 이미지가 작업 표시줄에 아이콘으로 등록 됩니다.

사이트 고정 기능이 적용되어 점프 리스트를 사용할 수 있는 사이트에 접속하면 인터넷 익스플로러9 이전/다음 페이지 버튼 좌측에 해당 사이트에서 적용한 파비콘 이미지가 나옵니다.

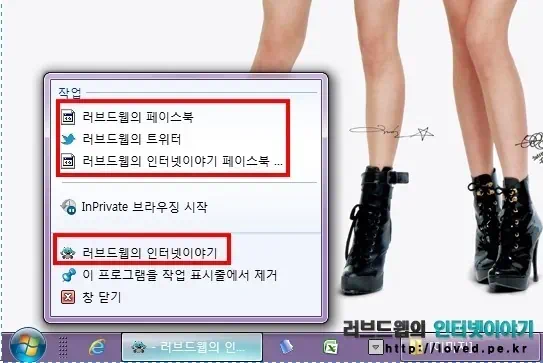
인터넷 익스플로러9를 띄워둔 상태에서 캡쳐를 했지만 작업 표시줄에 등록된 파비콘을 마우스 우클릭 하면 이렇게 블로그 스킨에 넣어둔 내용이 점프 리스트로 나오게 됩니다. 파비콘을 따로 스킨에 업로드 하기 귀찮아서 페이스북의 기본 파비콘 .ico를 링크로 끌어왔더니 출력이 안되네요. 트위터 파비콘은 잘 나오고요.
붉게 표시한 부분을 클릭하면 바로 해당 페이지로 이동을 합니다. 아주 편리하지요.

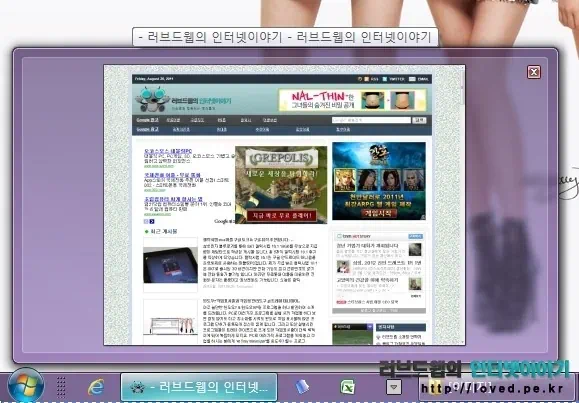
잡업 표시줄 단추에서 썸네일 미리 보기도 가능합니다. 미리 보기 썸네일에 컨트롤 사용 소스를 넣어 사용이 가능하지만 제 블로그에는 딱히 필요도 없고 귀찮으므로 패스했네요.
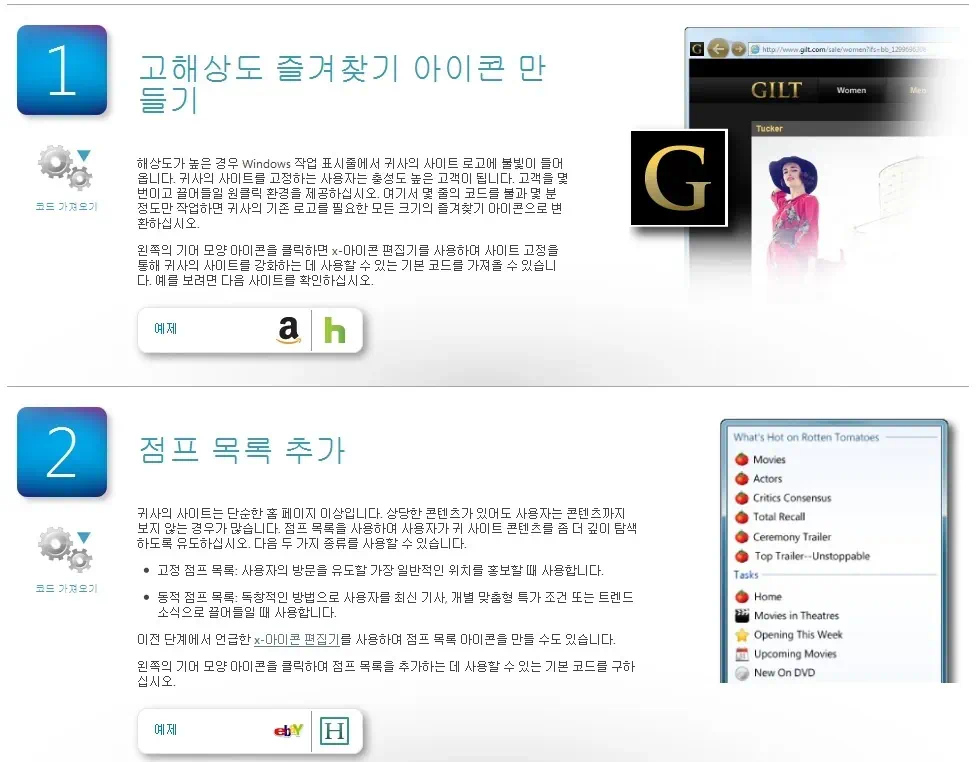
사이트 고정 파비콘 및 점프 리스트 만들기

사이트 고정기능은 URL과 파비콘만 등록하면 다수의 점프리스트를 만들 수 있습니다. 파비콘으로 사용할 이미지와 블로그 혹은 웹사이트, 사용중인 트위터, 페이스북 등의 계정 주소를 등록하면 되고요. 다음 뷰 등의 메타사이트 페이스북 페이지 등도 점프리스트에 추가를 하고 활용 하면 되겠습니다.
파비콘 이미지는 https://buildmypinnedsite.com/ko-kr 사이트에서 쉽게 만들 수 있습니다. 파비콘 이미지 제작은 물론 파비콘 소스코드, 점프 리스트 소스 코드, 알림 설정 소스 코드, 미리 보기 컨트롤 사용 소스 코드, 사용자에 알리기 소스 코드도 제공 합니다. 추적 로그와 공유 기능도 제공하니 이용하시면 되겠습니다. 끝~