목차
마이픽업 북마클릿과 리스트위젯 사용법
소셜 네트워트 서비스(SNS) 는 트위터 말고도 여러 서비스가 있는데 왜 트위터를 사용해야 되는지는 여러 가지 이유가 있지만 지난 글에서 블로거가 트위터를 사용해야 하는 이유로 소통은 기본이고 정보의 수집과 유통, 모든 컨텐츠의 확산속도가 여타 서비스에 비해 훨신 빠른 장점 그리고 컨텐츠의 새로운 유통 창구로 활용이 되고 있다는점, 정보와 컨텐츠의 확산 속도가 빠른만큼 사용자들의 반응을 실시간으로 체크할수가 있고 즉각적인 피드백과 토론의로 이어질수 있다는점, 새로운 컨텐츠의 유통 창구로 현재는 검색이나 메타사이트만큼의 유입은 아니지만 무시할수 없을정도의 방문자 유입이 있고 SNS를 통해 널리 퍼진 좋은 컨텐츠의 생산자는 사용자들과 더 끈끈하고 더욱 거미줄 처럼 탄탄한 관계를 형성할수 있으니 블로거가 트위터를 해야 하는 이유 다섯가지에 대해 설명을 드렸었지요.
지난 글에서 블로거가 트위터를 사용해야 하는 이유와 함께 트위터와 연동이 되는 마이픽업(My PickUP) 의 서비스들에 대해 소개를 드렸습니다. 간단하게 짚고 넘어가자면 마이픽업의 서비스들 북마클릿(Bookmarklet) 과 블로그 위젯 그리고 단축주소와 방문자 카운터기능 등 유용한 기능을 하나의 사이트에서 이용을 할 수가 있습니다. 이것 말고도 또 다른 좋은 기능의 myPickUP RSS Widget 도 있는데 지난글에서 소개드린 북마클릿과 위젯을 설치 하시고 어느정도 마이픽업 사이트에 북마크가 쌓여야 제대로 활용을 할수 있기에 myPickUP RSS Widget은 오늘 북마클릿 사용과 활용을 하면서 소개를 드리겠습니다. 블로거뿐만 아니라 일반 트위터 사용자 들에게도 상당히 유용한 서비스이니 자세히 보시고 활용을 하시면 되겠습니다.
공유보다 우선시 되어야 한다고 생각되는 부분이 있으니 한번 꼭 읽어보세요.
트위터에 작성한 글은 저작물로 봐야 하는가?
마이픽업 관련 게시물 순서대로 읽어 보시면 더욱 도움이 됩니다.
블로거들이 트위터를 필수로 사용해야할 5가지 이유
마이픽업 블로그 메뉴로 활용하기
마이픽업 블로그 메뉴로 사용하는 방법
마이픽업(My PickUP) 북마클릿(Bookmarklet) 사용법

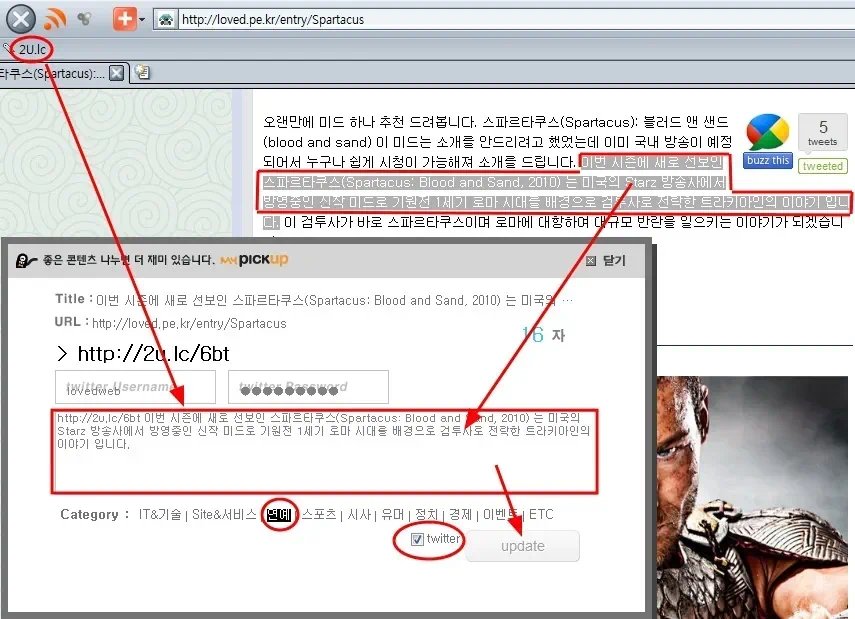
인터넷 웹서핑을 하다가 뉴스기사나, 블로그 글이나 웹페이지의 좋은 컨텐츠나 자료, 정보등을 보시면 해당 웹페이지 게시물의 제목이나 본문중 원하는 영역을 마우스 드래그 하일라이트 한후 브라우저의 북마크 도구 모음에 설치된 마이픽업 북마클릿을 클릭하면 드래그한 영역이 고스란히 입력창에 자동으로 입력되어 마이픽업 북마클릿으로 해당 게시물을 아주 간단하게 마이픽업 사이트의 자신의 페이지로 북마크를 할수가 있습니다. 즐겨찾기가 자신의 컴퓨터가 아닌 인터넷 웹페이지로 되는 것이죠. 10가지 IT&기술, Site&서비스, 연예, 스포츠, 시사, 유머, 정치, 경제, 이벤트, ETC 카테고리가 있으니 게시물의 성격에 맞게 저장을 하시면됩니다. 하단의 twitter 체크는 기본값으로 마이픽업 사이트로 북마크와 동시에 트위터로 트윗이 되니 트위터로 보내길 원치 않으면 체크를 해제하시면 됩니다.
마이픽업(My PickUP) 마이페이지 사용법

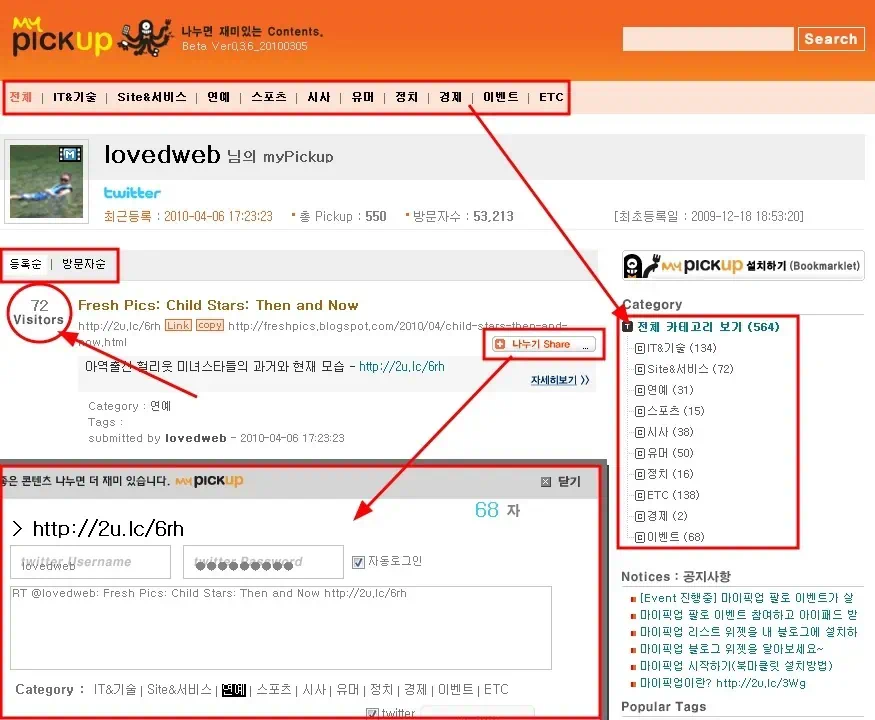
마이픽업 자신의 페이지에 카테고리 별로 차곡차곡 저장이 되며 모든 사용자의 북마크 내용을 살펴볼수도 있으며 마이픽업 리스트페이지에서 나누기 Share 버튼으로 자신의 페이지로 북마크가 가능하고 마찬가지로 트위터로도 내보낼 수가 있습니다.
마이픽업(My PickUP) 블로그 위젯 사용법

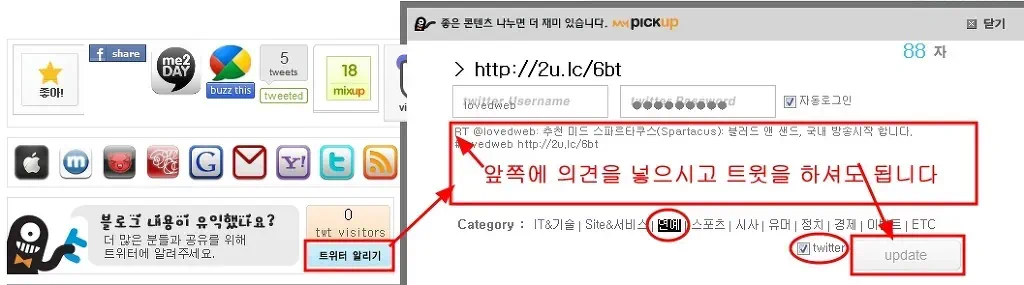
블로그에 추가된 마이픽업 블로그 위젯은 방문자들을 위한 기능인데 북마클릿과 마찬가지로 마이픽업 페이지와 트위터로 동시에 보낼수 있습니다. 방문자도 마찬가지로 마이픽업 사이트에 자신의 북마크를 저장할수가 있습니다. 마이픽업 블로그 위젯은 트위터의 리트윗버튼과 비슷한 기능으로 트위터에 자신의 글을 쉽게 소개시킬수 있으니 블로그에 설치를 해두시면 좋습니다.
다만 아쉬운것은 현제 마이픽업 블로그 위젯의 사이즈가 너무 크다는 문제가 있습니다. 불필요한 케릭터와 문구가 포함되어 사이즈가 상당히 큰데 이문제는 다음 위젯뱅크에 해당 위젯을 등록하고 있는중이라니 조만간 심사가 끝나고 다음 위젯 뱅크에 등록이 되면 사이즈 문제는 해결이 되지 싶습니다.
마이픽업 북마클릿 활용
마이픽업 북마클릿으로 트위터로 트윗을 하고 마이픽업 마이페이지에 웹페이지 링크를 쌓아둬봐야 남좋은일 아니냐 블로그나 개인적으로 전혀 도움이 안된다고 생각하시는 분들도 분명히 있을겁니다. 공유와 나눔을 원치 않는다고 옳지 않다거나 나쁠것은 하나도 없습니다. 분명 자신의 시간을 들여 남좋은 일만 시키는건 당장 저만 하더라도 썩 내키지가 않으니까요. 자 이제 마이픽업 북마클릿으로 모아놓은, 앞으로 무엇을 모아서 활용할지는 직접 생각을 하셔야 하겠지만 그 활용방법에 대해 몇가지 소개를 드려보겠습니다. 좋은 도구는 활용을 하면 할수록 더욱 좋아지게 되니까요~
 |  |
제블로그 lovedweb 사이드바 영역에는 다른 블로그에서는 쉽게 찾가 보기 힘든 위젯이 몇가지가 있습니다. 보통의 설치형 블로그 툴에는 기본으로 지원이 되는 기능으로 인기게시물과 추천게시물 위젯인데 티스토리의 기본 기능으로는 이런 위젯을 지원을 해주지 않고 있는습니다. 하지만 저는 구글 애널리틱스의 통계자료를 참고하여 수작업으로 이 영역을 힘들게 뽑아서 사용을 하고 있었습니다. 하지만 마이픽업 북마클릿을 이용하면 아주 쉽게 만들수가 있습니다.
원래는 마이픽업 사이트 마이페이지의 특정 카테고리에 자신의 게시물을 북마크하여 사이드바에 HTML 형식의 위젯으로 넣는 방법을 소개드리려고 했었으나 위자드팩토리에 위에서 말씀드린 myPickUP RSS Widget 이 등록이 되어 있어 이 마이픽업 사이드바 리스트 위젯으로 손쉽게 적용을 할수가 있습니다. 저는 좀 억울합니다 생고생을 해가면 사용중이던 위젯이였는데 말입니다.
마이픽업 사이드바리스트 위젯
위자드 팩토리에 등록된 위젯은 최대 420 x 359의 크기만 지원이 되니 본문에는 사용하기에는 좀 짧지 싶어 마이픽업 사이드바리스트 위젯이라고 하겠습니다. 구글 애드센스 광고처럼 2단으로 넣어주면 되긴하지만 뭐 그래봐야 사이드바 위젯 2개를 넣는 방법이되니까요.

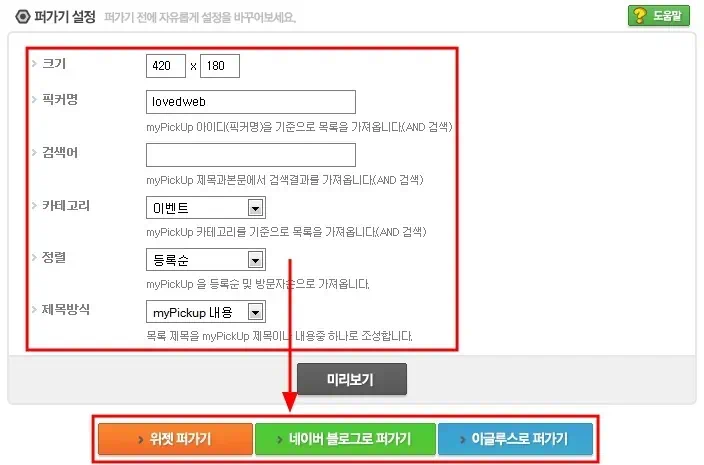
위자드 팩토리 myPickUP RSS Widget 마이픽업 사이드바 위젯 설치 페이지에 사이드바에 적당하 사이즈를 입력하시고(최대 420 x 359) 픽커명(트위터 아이디)과 10개의 카테고리중 하나를 선택을 합니다. 정렬방식과 제목방식을 입맛에 맞게 설정을 하시고 사용중인 블로그 서비스를 선택하시고 퍼가기 버튼을 합니다. 티스토리, 텍스트큐브등의 블로그는 위젯 퍼가기를 누르시면 됩니다.
 |  |
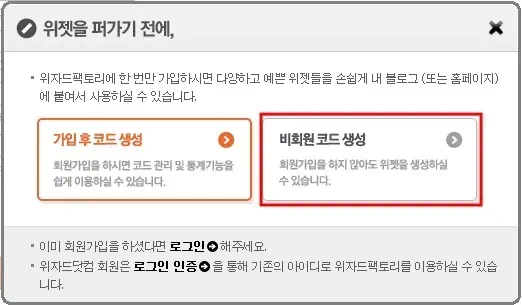
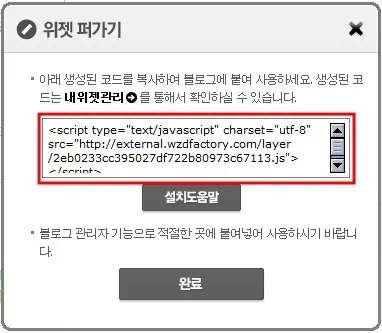
회원가입없이 비회원코드 생성이 가능하니 우측의 비회원코드 생성을 클릭하시고 위젯 퍼가기 화면에 출력된 소스코드를 복사하시고 블로그 사이드바나 원하는 위치에 넣고 사용을 하시면 되겠습니다.
위자드 팩토리 myPickUP RSS Widget 마이픽업 사이드바 위젯 설치 페이지: 서비스 종료
작업을 성공적으로 마치면 위의 모습과 같은 리스트가 출력됩니다. 실제로 적용된 마이픽업 리스트 위젯입니다. 트위터에 트윗으로 소개들 드렸던 이벤트와 체험단 정보를 모아둔 이벤트 카테고리인데 자신이 트윗한 특정 카테고리나 키워드를 검색하여 출력 시킬수도 있지만 이 윗젯 리스트를 위에서 설명드렸듯이 블로그 사이드바 위젯에 사용할 자신의 게시물을 자신이 마이픽업 북마클릿으로 북마크를 하면 아주 손쉽게 추천 게시물과 인기게시물, 트랙백이 많은글 등을 원하는 순서대로 리스트화시켜 활용을 할 수가 있는것 입니다.
좀더 활용 하자면 상단의 메뉴와 카테고리 메뉴만 으로는 부족한 블로그 메뉴의 보조적인 메뉴 형태로도 사용을 할수가 있는데 특정 태그에 대한 페이지나 특정 키워드에 대한 검색결과 페이지, 혹은 특정 게시물이나 페이지를 적당한 문구로 마이픽업 북마클릿으로 생성하여 링크로 만들어 리스트화 시켜 사용을 할수도 있겠지요.
https://loved.pe.kr/tag/트위터
https://loved.pe.kr/tag/애플
https://loved.pe.kr/tag/아이패드
https://loved.pe.kr/tag/아이폰
https://loved.pe.kr/tag/스마트폰
https://loved.pe.kr/tag/소녀시대
예를 들자면 위에 태그들은 제 블로그에서는 해당 페이지들이 있는 태그입니다. 요즘 애플에서 아이패드를 출시하고 이제곧 아이폰 4세대도 선보일듯 싶고 몇일후엔 아이폰 OS 4.0 을 선보인다고 해서 원투펀치에 스트레이트까지 날려주고 있는 애플 이니 관련 글을 많이 쓰고 있는데 최신 이슈에 맞게 블로그 방문자들을 위해 전략적으로 관련 글을 손쉽게 찾아서 볼수있게 눈에 잘띄는 곳에 메뉴로 활용을 할수가 있습니다. 각 페이지들은 언제든지 손쉽게 바꿀수가 있기에 최신 이슈에 맞게 전략적으로 손쉽게 보조 메뉴로 활용을 할수가 있게 되는것입니다.
물론 카테고리 메뉴를 블로그 스킨에서 강제로 추가를 해도 되지만 HTML소스 수정을 자유롭게 하지 못하는 분들은 마이픽업 북마클릿과 리스트 위젯을 활용하시면 손쉽게 보조 메뉴로 활용을 할수가 있게 되는것입니다. 다만 아쉬운점은 테두리가 주황색으로 색상 수정이 안된다는 문제가 있기는 합니다. 실제 적용시켜 보여 드려야 하는데 저는 다른 형태로 활용을 하는지라 이부분은 다음 글에 좀더 파고 들어 블로그와 연동수준이 넘는 활용에 대히서 소개를 드려보겠습니다. 스크롤바의 압박이 느껴져 오늘은 여기까지 입니다.

긴글 보시느라 수고하셨으니 소녀시대 태연 움짤로 안구정화 하고 가세요~ 이것은 진리~~