웹 개발자 필수 부가기능 파이어버그 Firebug
파이어폭스 부가기능 웹 개발자 필수 디버킹툴 파이어버그 입니다. Firebug는 아시는 분들은 모두 아실테지만, 웹페이지 디버깅툴 입니다. Html구조, CSS, JavaScript 소스를 간단하게 미리 살펴볼 수 있는 파이어폭스 부가기능 입니다. 더 많은 기능이 있지만 제가 파이어폭스 부가기능 Firebug 사용법을 전부 다 알지 못해서 알고 있는 부분에 대해서만 대충 사용 설명을 드리겠습니다.

파이어폭스 부가기능 파이어버그 다운로드 페이지 : https://addons.mozilla.org/ko/firefox/addon/1843
Firebug를 이용하면 어떤 웹페이지던지 실시간으로 CSS를 수정하여 수정된 페이지를 볼 수 있습니다. 실시간으로 CSS를 수정하여 적용되는 모습을 볼수있으니 웹페이지 제작이나 웹표준 수정 작업을 한다거나 좋은 소스가 있으면 쉽게 적용된 부분의 소스를 살펴볼 수 있겠죠.
Firebug 를 설치 하시면 파이어폭스 작업표시줄 우측에 주황색 딱정벌레 비슷한 아이콘이 생깁니다. 저는 설치한지 오래되어 죽을 때가 다 되었는지 언제 부터인가 회색으로만 나오는데, 제 기억으로 분명히 최초 설치하시면 주황색으로 나올겁니다.
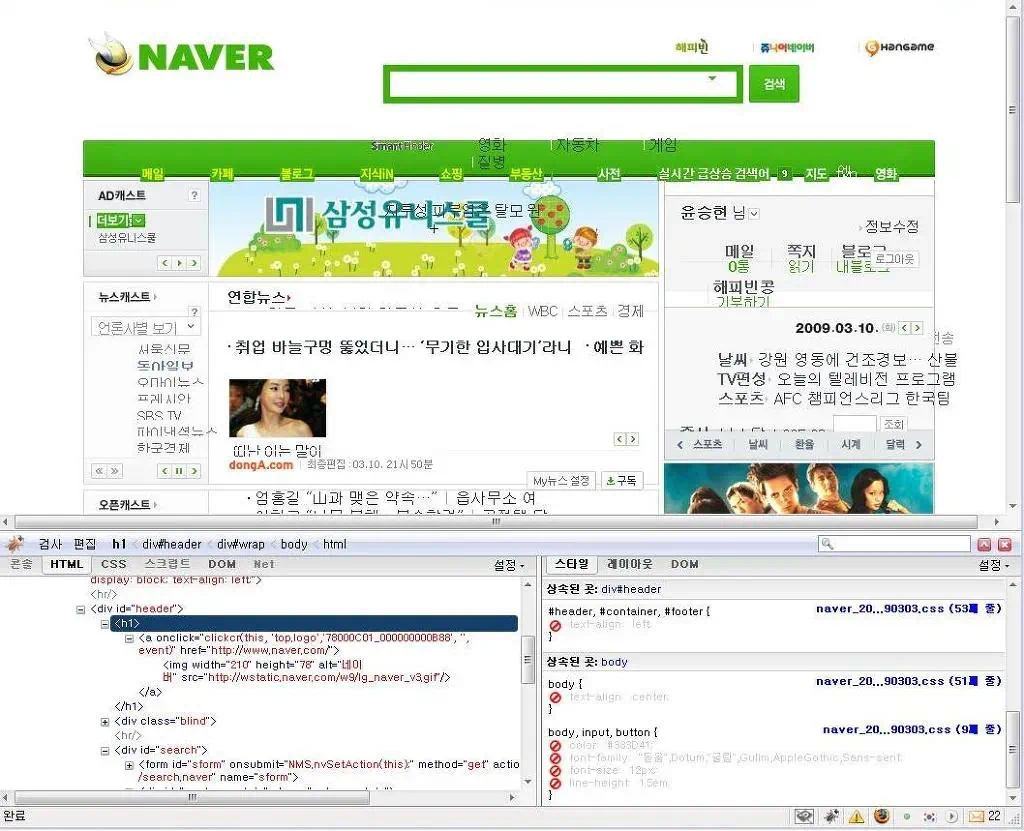
벌레 아이콘을 클릭하시면 보고있는 페이지 하단에 Firebug 창이 열리는데요. 좌측으로 트리형식으로 페이지구조가 우측으로는 CSS 소스내용이 나옵니다. 좌측의 트리내용을 펼쳐서 원하는 소스부분을 클릭하시면 해당 CSS내용이 우측에 나옵니다.
CSS내용을 붉은색마크로 차단하거나 직접수정하시면 수정내용이 바로 페이지에 적용됩니다. 수정한내용은 저장되지 않으니 이것저것 하셔도 아무 상관없습니다.
파이어폭스 부가기능 파이어버그로 네이버페이지를 제맘대로 한번 바꿔봤습니다.

웹페이지 수정작업을 할때 수정하고 저장하고 새로적용된 페이지를 확인하고 하는 의미없는 반복된 작업시간을 줄여줄수 있어서 상당히 좋습니다. 왼쪽 트리구조에 마우스를 오버시키면 해당부분이 퍼렇게 하이라이트 되니 특정부분을 찾아내거나 살펴보고 수정하기도 아주 편리하고 좋습니다. 더 많은 기능이 있지만 제가 알고있고 사용하는 부분은 여기까지 입니다. ^^
Firebug와 함께 사용할만 파이어폭스 부가기능으로는 CSSViewer도 괜찮습니다.
CSSViewer는 객체의 CSS정보를 표시해 주는 부가기능으로 설치하고 나서 버튼을 툴바에 등록해둡니다. 버튼을 누르고 마우스를 문서의 객체에 가져가면 그 객체에 대한 CSS정보를 표시해 줍니다.
Firebug를 이용해서 페이지의 CSS를 수정하는 모습입니다.
IE, safari, Opera 에서도 사용할 수있다는데 직접 사용을 안해봐서 잘은 모르겠네요. IE, Opera 는 자체에서 디버킹툴을 제작배포하고 있으니 그것을 사용하는것이 훨씬 좋을거라고 생각되네요.